Puede hacernos falta tener más de un menú en nuestro tema de WordPress, por ejemplo un menú principal con unos ítems y con una apariencia y posición concretas. También un menú en el pie de la web, con otros enlaces diferentes y otra apariencia distinta
Para crearlos seguimos los siguientes pasos:
Añadir los menús al tema
En functions.php registrarías los dos menús, sobre todo para añadir el menú adicional, en este caso un menú para el pie (footer)
register_nav_menus( array ( 'primary'=>__( 'main', 'twentytwelve' ))); 'secondary'=>__( 'pie', 'twentytwelve' )));
Llamar a estos menús
En las plantillas del tema podrías llamar a estos menús, por ejemplo en el header.php vamos a llamar al menú principal (el primary). También le estoy asignando una class a este menú, la class nav-menu:
<nav> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </nav>
Y en la página de footer.php, donde construyo el pie, llamo al menú secundario (secondary):
<footer> <nav> <?php wp_nav_menu( array( 'theme_location' => 'secondary', 'menu_class' => 'foot-menu' ) ); ?> </nav> </footer>
Construir los menús
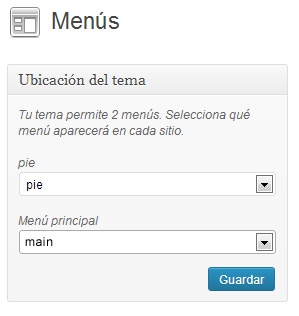
 Dentro del panel de control irías a Apariencia > Menús y verás que tienes dos pestañas a la derecha para construir allí cada menú y a la izquierda tienes un desplegable para indicar qué menú corresponde a cada zona:
Dentro del panel de control irías a Apariencia > Menús y verás que tienes dos pestañas a la derecha para construir allí cada menú y a la izquierda tienes un desplegable para indicar qué menú corresponde a cada zona:
Muchas gracias! Por que me estaba volviendo loca pero al final tu respuesta me ha ayudado y ya lo tengo como quería. Mil gracias!!
excelente no es la solución en este momento pero con la función wp_nav_menu encontre la respuesta.
Muchas gracias por el aporte! Pero tengo una duda, tengo una plantilla que comprime el menu en dispositivos moviles, pero solo me muestra las opciones del principal, como hago para que me muestre todo en uno mismo?
muchas gracias me has ayudado mucho de casualidad tienes un ejemplo de como crear un menu desplegable para wordpress