Con HTML y CSS simplemente no podemos personalizar como nos gustaría ciertos elementos de los formularios, como por ejemplo los select o los input type file. Para esto podemos utilizar jQuery. Hay muchas soluciones jQuery que podríamos utilizar.
A mí me gusta mucho la solución de Uniform – Sexy forms with jQuery
Me gusta porque funciona bien en los siguientes navegadore (incluso en IE6 funciona bastante bien… aunque espero que nadie más me pida diseños para este obsoleto navegador)
- Safari 3+
- Firefox 3+
- IE7+
- Chrome
- jQuery 1.3+
- Opera 10+
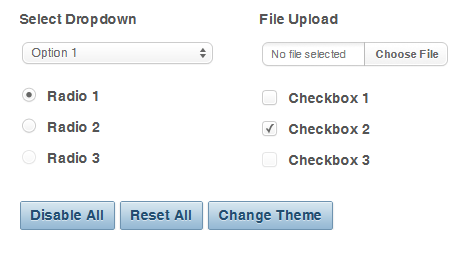
Podéis ver en esta demo cómo quedan
Uniform ya incorpora varios themes, pero es muy fácil hacer cambios en la CSS y en las imágenes de fondo que incorpora para formar los diversos componentes.