Dos de los sistemas más famosos para embeber fuentes tipográficas en la web son Google Fonts y, ya más reciente, Adobe Edge Fonts.
Podemos necesitar combinar dos o más tipografías para nuestros diseños web y resulta difícil decidirse por el gran número de opciones que existen. Pero elegir tipografías que queden bien juntas no es tarea fácil.
Probar las fuentes tipográficas
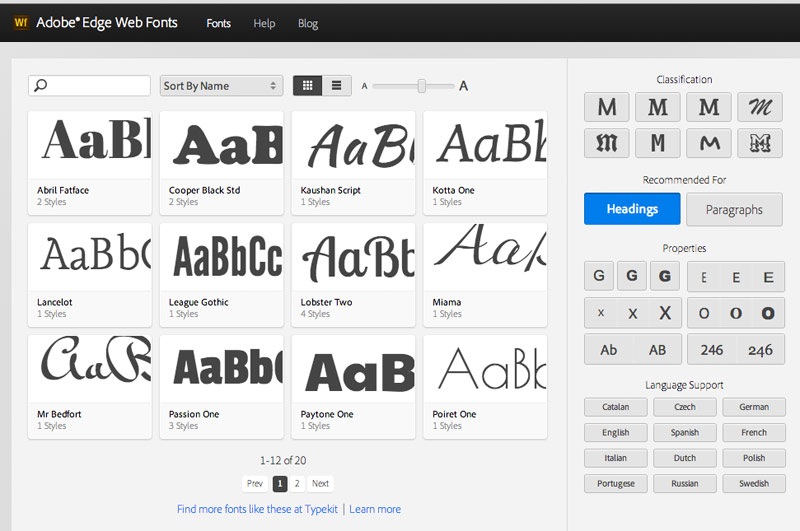
En Adobe Edge Fonts nos dan cierta ayuda a la hora de elegir las tipografías para titulares o para párrafos. Como véis en la imagen he marcado headings (titulares).
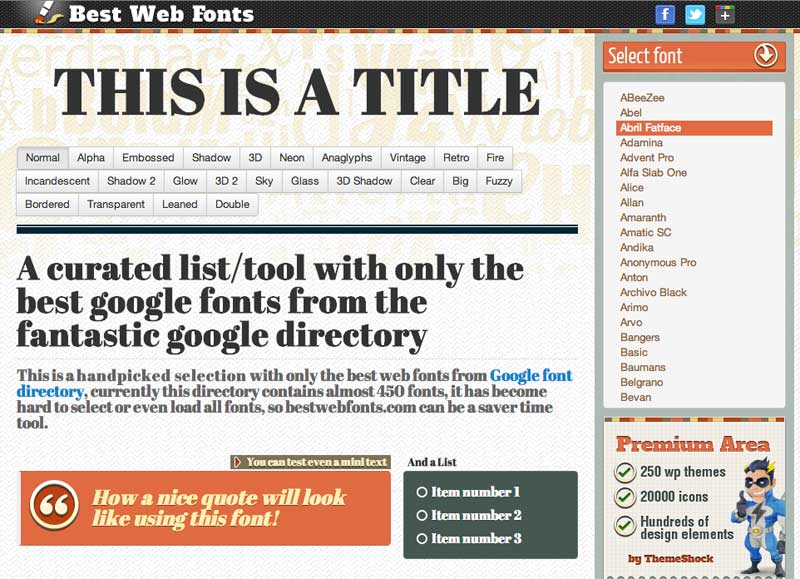
Las tipografías de Google Fonts se pueden probar de modo mucho más visual en Best Web Fonts y además también se pueden probar estilos CSS3. Seleccionaríamos una fuente del listado de la derecha y en la izquierda vamos viendo cómo queda:
Probar varias combinaciones de fuentes tipográficas
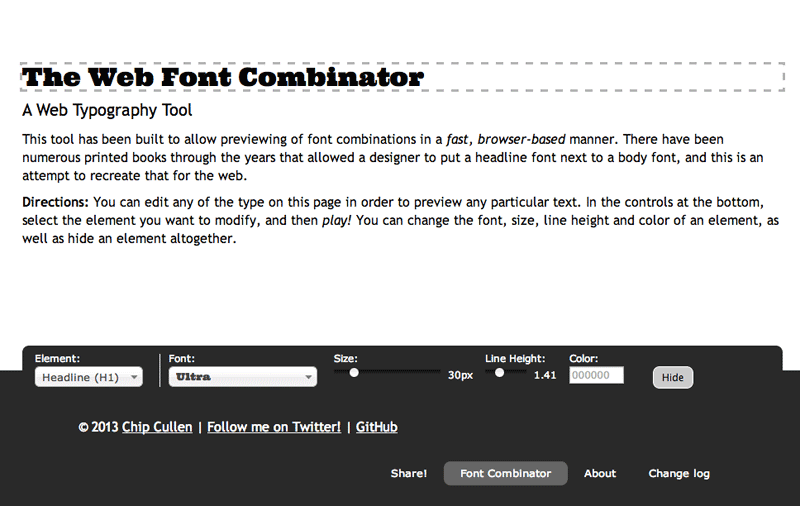
Para probar de un modo cómodo varias combinaciones de fuentes, utilizar una para titulares y otra para otros elementos, podemos servirnos de Font-combinator:
Font-combinator nos facilita el hacer pruebas a la hora de combinar varias fuentes del repositorio de Google Fonts. Podemos probar el tamaño, el interlineado, el font-weight de la fuente y el color.
Probar combinaciones de fuentes desde la web de Google Fonts
En la misma web de Google Fonts también nos facilitan la tarea de ver qué tipografías podemos combinar, aunque yo opino que este servicio se encuentra un poco oculto.
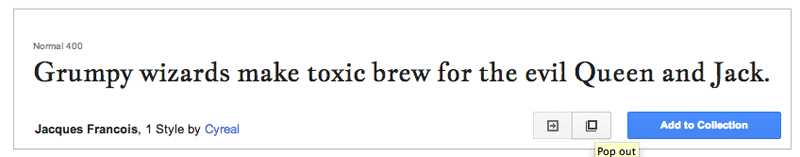
Entramos en la web y a la derecha de la fuente que nos interesa vemos un cuadrito gris que si pasamos el ratón por encima dice «pop-up» y pulsamos ese botón.
Entonces llegamos a esta pantalla:
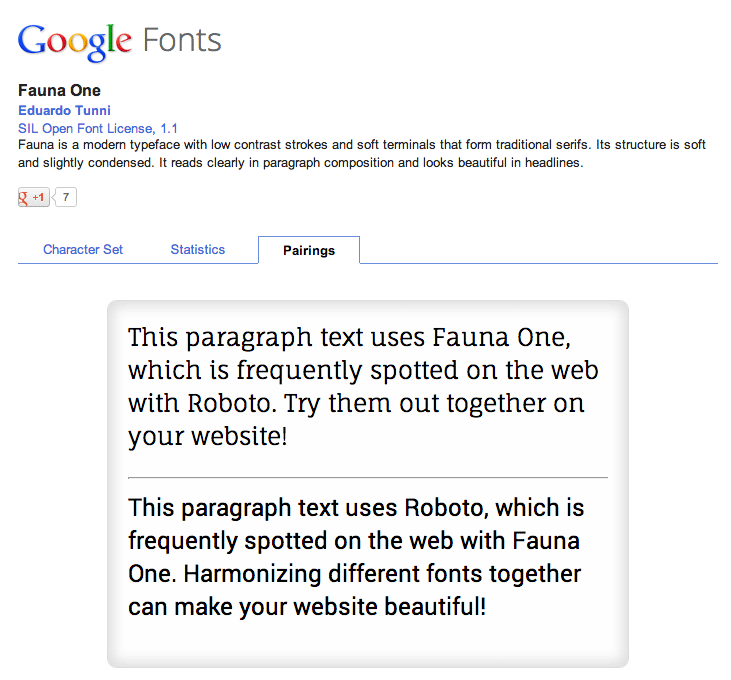
Y donde nos interesa pinchar es en la última opción,Pairings, donde nos van a hacer sugerencias de otras fuentes que pueden quedar bien con la tipografía que nosotros hemos seleccionado:
Recopilaciones visuales de combinaciones de fuentes
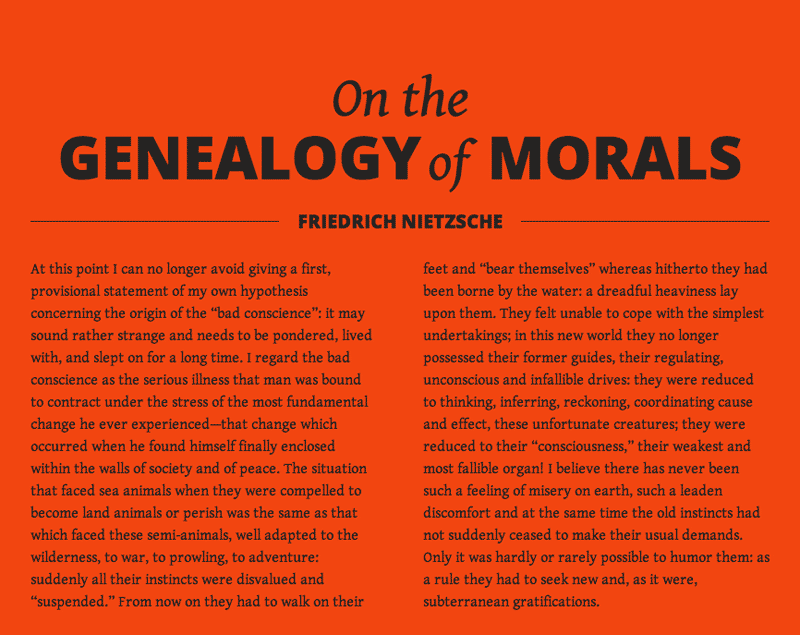
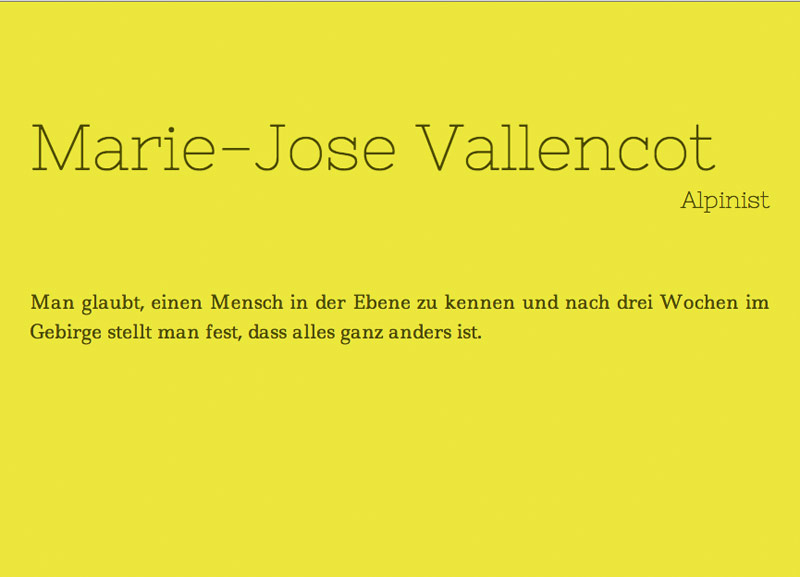
En la web también encontramos ejemplos de combinaciones de fuentes web en blogs de diseño. Sus autores se han preocupado de hacer muestras muy armónicas de pares de fuentes, por ejemplo estos (muchos más ejemplos en su blog):
Beautiful Web Type es un showcase de las mejores combinaciones de las tipografías del directorio de fuentes web, Google web fonts (en hellohappy.org). Un modo muy visual de ver estas tipografías en acción.

Otra recopilación de combinación de tipografías de Google web fonts es la de Bueltge.de. Este proyecto está en GitHub.

En Awwwards también hay muy buenos ejemplos.