Icomoon.io es una herramienta que nos ayuda a gestionar y crear icon fonts. Icomoon ofrece bibliotecas de fuentes de uso libre y también nos permite combinar las diferentes fuentes y también nos da la oportunidad de crear y modificar nuestra propia fuente de iconos.
Crear nuestra propia fuente de icon fonts
El proceso es bastante sencillo. Primero hemos de crear nuestros iconos vectoriales y guardarlos con extensión .SVG. Hay que tener en cuenta que los iconos tienen que estar todos como contorno, la aplicación no reconoce las líneas, los filetes. Tienen que estar en una misma capa y la app sólo reconocerá un color. (Mejor los haremos monocromos)
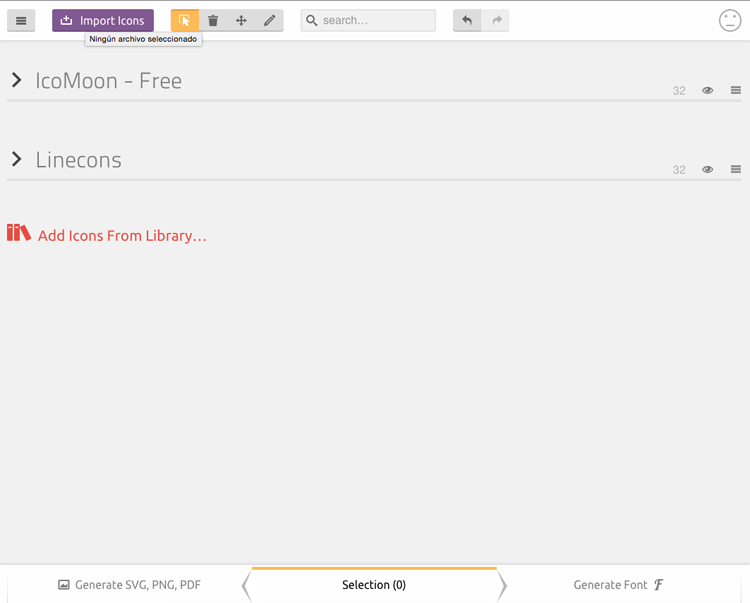
Después vamos a la aplicación de icomoon y presionamos el botón «import icons» y con él añadimos a la aplicación todos los iconos SVG que queramos. Estos se verán en pantalla y podemos seleccionarlos y bajo la pantalla daremos a «Generate» y posteriormente a «Generate Font» y podremos descargar nuestra fuente.

Añadir más iconos a nuestra tipografía
El archivo que nos hemos bajamos contendrá tanto la fuente, como una simulación en html para verla en ejecución. También incluye un fichero JSON que debemos conservar porque cuando queramos añadir más iconos a nuestra fuente, si importamos primero este fichero .json contendrá la información (las fuentes y el orden que se ha usado en la CSS generada) de nuestra tipografía. Esto es útil porque si somos usuario free de la app de Iconmoon no podemos guardar nuestra sesión.
![]()
[…] rediseño del logotipo, alguna animación, alguna transición, iconos SVG supernítidos (en iconfont). Iconos muy personales, hechos con todo el cariño. Para los detalles donde había que hilar más […]