
Hoy en día aún existe un abuso generalizado de la utilización de carruseles en las homepages. Los carruseles parece que resuelven dos problemas de diseño. Primero cómo colocar mucho contenido en poco espacio y situar este contenido en un lugar importante de la página. Por ello se suele usar un carrusel que rota su información en diversas cartelas, las cuales creemos igual de importantes. Pero lo que se creía como una gran ventaja puede ser un gran inconveniente. Aparte de que generalmente no son muy accesibles, son también poco usables y poco efectivos como demuestra el estudio sobre la interacción de los carruseles de Erik Runyon que descubrió que de 3 millones de visitas sólo el 1% hace clic en el carrusel.
De cada 3 millones de visitas sólo el 1% hace clic en el carrusel.
Parece difícil de creer que un elemento que ocupa tanto y tiene una ubicación privilegiada en la home no sea capaz de conseguir más clics, pero es así. La mayoría de los carruseles se componen de diversas cartelas que rotan cuando el usuario hace clic. La primera cartela es siempre la que consigue más clics pero el ratio de click-throught para cada una de las siguientes es mucho menor. El problema de este bajo ratio no es el diseño del carrusel en sí mismo, si no la navegación del carrusel.
Las flechas en un carrusel no suponen un incentivo para que el usuario haga clic. La invitación a hacer clic por parte de las flechas es muy baja, una flecha no da información al usuario de lo que va a obtener si la pulsa. El usuario ignora lo que puede conseguir y focaliza su atención en algún otro elemento de la página y ya no volverá a reparar en el carrusel.
Otras veces sucede que el usuario es que ni siquiera ha visto las flechas, estas pueden estar demasiado sutiles y las pasa por alto.
Si usas un carrusel, hazlo usable y accesible.
De usar un carrusel, este ha de tener los controles de navegación bien claros. Es recomendable añadir algún tipo de etiquetas descriptivas (texto clicable) que adelanten el contenido que hay en las demás capas del carrusel. Si el usuario ve lo que hay en las otras capas es más probable que sienta ganas de hacer clic.
De implementar un carrusel, se recomienda que este no avance de forma automática. Hay que dar el control de la navegación de los contenidos al usuario. En caso de que el avance fuese automático hay por lo menos que proporcionar un enlace o botón de pausa, y hay que asegurarse que el carrusel se detendrá si el usuario pasa el ratón sobre él o hace foco con el teclado en sus controles.
Si quieres crear un carrusel accesible te interesará este artículo: Anatomy of an accesible carousel y también encontrarás interesante cómo hacer accesibles carruseles de contenido dinámico con WAI-ARIA.
Conclusión: I need a hero!
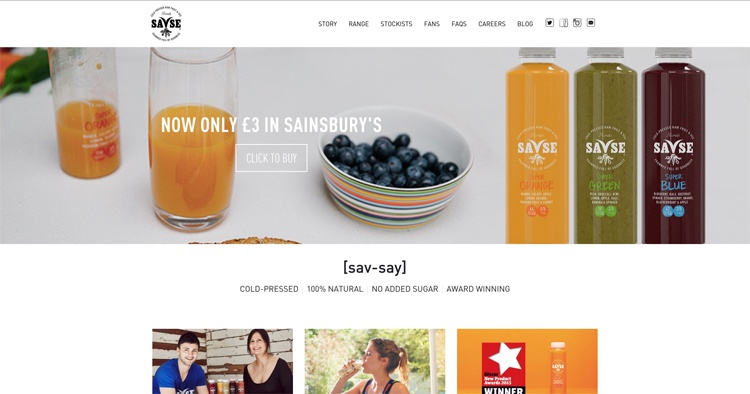
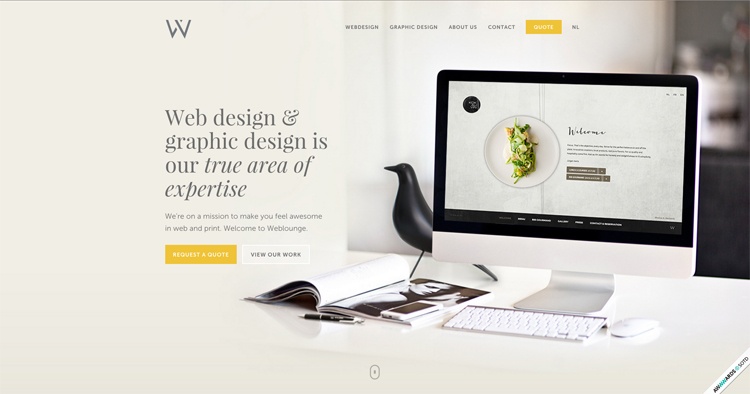
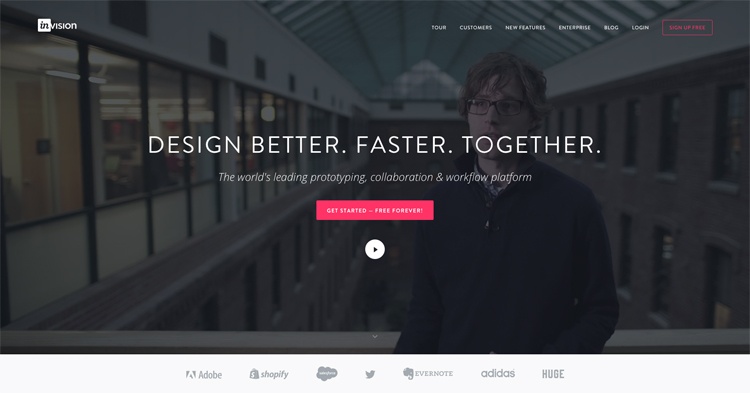
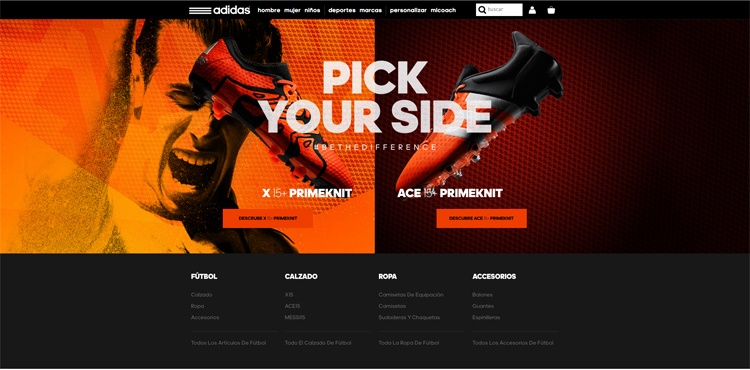
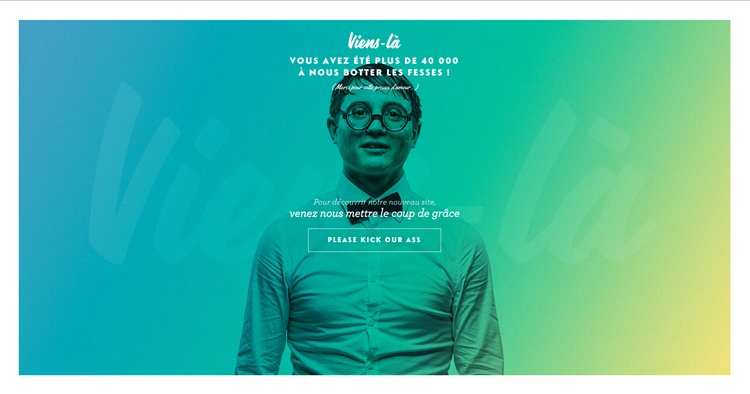
Necesito un héroe, una imagen potente.
¿Por qué no jugárselo todo a una carta? Decidir realmente cuál es la idea que ha de tener mayor relevancia en la página y componer un buen elemento gráfico que la apoye. Una imagen llamativa, un texto bien escrito (lo que se dice un buen copy publicitario) con una tipografía cuidada. Un elemento que transmita la idea con emoción y convicción, que informe bien de la idea que queremos transmitir y si es necesario poner un enlace o botón a otra página donde se detalle mejor el tema, pues trabajaremos también este call-to-action.
I need a hero
I’m holding out for a hero ‘til the end of the night
He’s gotta be strong
And he’s gotta be fast
And he’s gotta be fresh from the fight
(Bonnie Tyler)
¿Por qué no? Si con el carrusel prácticamente nos la jugamos con la primera cartela, mejor usemos el “hero” (denominan tipícamente hero a este tipo de elementos) y pongamos toda la carne en el asador con nuestro único mensaje. Nadie nos niega hacer campañas fuertes cada cierto tiempo y cuando queramos recalcar otra idea, utilizar otro hero.





Galería de ejemplos de ‘Hero Image’
Hola,
Aquí os dejo otra galería de 50 ejemplos de «Hero Image»
http://webdesignerhut.com/web-design-fullscreen-hero-images/
Saludos
Muchas gracias, Kico de Avellanadigital.com por la galería.
Hola Ddsign, sin ninguna duda es necesario dar un giro a las web que aun tienen como cabecera una slider o carrusel, la gente no «pierde» tiempo en interactuar con el carrusel, como bien dices en el artículo, es más importante lograr un gran impacto con la imagen de cabecera.
He visto muchas web que están optando por usar en la cabecera un pequeño vídeo, ¿qué opinión tienes de ello?
Por cierto genial blog, lo voy a recomendar a mis compañeros 100%. Un saludo.
Hola, Borja, gracias por tu comentario.
Sobre la opción de vídeos como fondo de cabecera mi opinión sobre ellos en general es buena, pero creo que son efectivos según el tipo de web. Ha de ser un vídeo que cree un ambiente o que sea por ejemplo, la demostración de un producto, ver el producto en acción. No es esta una opción buena para todas las webs. El vídeo tiene que ser de alta calidad, adaptarse bien a las pantallas y poderse manipular por parte del usuario, por ejemplo, debe arrancar con el sonido off para no molestar.
Muchísimas gracias. :-)
Un buen artículo de lo que comentábamos sobre ‘video background’ puede ser este, http://marketblog.envato.com/trends/video-backgrounds-web-design-trends-usability-best-practices/, donde detallan las buenas prácticas sobre usabilidad a tener en cuenta cuando se usa esta opción de diseño.
Queda la duda de qué se puede hacer cuando estamos en dispositivos con pantallas más pequeñas.
En móviles, lo del vídeo prácticamente descartado porque muchos terminales no tienen potencia suficiente para reproducir vídeo. Y en cuanto a la gran imagen, dos problemas: primero la cantida de información que se ve y segundo la pérdida de información en el giro.
We wish to thank you just as before for the wonderful ideas you gave Janet when preparing her own potsagradu-te research and also, most importantly, regarding providing many of the ideas in a blog post. If we had known of your site a year ago, we’d have been rescued from the unwanted measures we were taking. Thanks to you.
Thanks, Jayce.
Estoy totalmente de acuerdo con el artículo. Soy de los que intento quitar a muchos clientes de la cabeza el crear slides infinitos, carruseles larguísismos.. nadie nos entretenemos más allá de unos segundos en captar la imagen principal de una web y buscar lo que nos interesa..no navegamos por «presentaciones fotográficas». Un saludo.