
Origen del scroll
Pese a que el fenómeno del scroll nació hace años (data del 1975), su utilización tardó en generalizarse en los usuarios. El tener que hacer mucho scroll hace unos años era algo terrible, el demonio. Esta técnica de desplazamiento ha ido evolucionando y ha pasado por diversas fases de aceptación. De rechazarse totalmente llegó a aceptarse basándose en la madurez de los usuarios que progresivamente lo fueron aceptando como algo natural.
Sobre la barra de scroll dijeron:
«La primera vez que lo vi fue alrededor de 1975 «, dice Larry Tesler, a continuación, un investigador de PARC comenta. «No tenía flechas, sólo una barra con un ascensor . Podías hacer clic encima o por debajo de éste para mover un trozo de texto.» (1975, Xerox’s Palo Alto Research Center). [ Microinteractions.com ]
Actualmente, desde que tenemos dispositivos móviles, el scroll es una necesidad porque los contenidos se ajustan a la interfaz y cuanto menor sea la pantalla, mayor será el desplazamiento. También el acceso a internet de alta velocidad está disponible en más lugares y el desplazamiento puede considerarse más ágil para el usuario que hacer clic de página en página. El uso creciente de las redes sociales también ha ayudado a la generalización del uso del scroll sin sufrimiento cuando los usuarios ya se han enfrentado a hacer scroll en sus timelines, muros, “cards” y demás, lo aceptan sin problema en todo tipo de webs y aplicaciones.
Scroll sin dolor
Es un hecho demostrado que a los usuarios actuales realmente no les importa el desplazamiento. La anterior práctica de dejar el contenido importante “above the fold” (en la zona de la pantalla que vemos antes de hacer scroll) queda obsoleta y ya no se considera necesario hacerlo e incluso han surgido páginas en las que el contenido se apoya en el uso del scroll para mostrar al usuario diversos contenidos de un modo interactivo y sorprendente… a modo de contarle una historia que él mismo va descubriendo.
Con lo cual, se busca y se necesita tener un scroll atractivo con diversos efectos a medida que el usuario interactúa. Por tanto, el scroll se consolida como un elemento de diseño de interacción básico.
Ventajas del scroll
- Fomenta la interacción – Con la estimulación siempre constante del elemento cambiante, puede ser un método de contar historias interesantes que fomenta la interacción del usuario – especialmente con scroll parallax bien ejecutado
- Más rápido – a largo desplazamiento es más rápido que accediendo a una ruta de navegación compleja y no ralentiza ni limita la experiencia del usuario.
- Atrae a los usuarios – La facilidad de uso promueve la interactividad y el aumento de tiempo en el sitio. Esto sucede sobre todo en páginas con scroll infinito, donde los contenidos aparecen progresivamente conforme se hace scroll.
- Diseño responsive – el scroll permite que en diferentes resoluciones y dispositivos los contenidos no se oculten y se pueda acceder a ellos haciendo scroll.
- Controles gestuales, deslizar los dedos hacia abajo es mucho más fácil que los repetidos toques en diferentes áreas de la pantalla. Los usuarios “móviles” aceptan esta práctica como algo común.
Desventajas del scroll
- Algunos usuarios (aunque cada vez menos) pueden sentir rechazo hacia el scroll.
- Para el SEO una página única con scroll suele ser menos beneficiosa que tener dicha información segmentada, según estudios realizados
- Desorientación. El usuario puede sentirse confundido entre el contenido y su ubicación dentro del scroll. Si la página no está bien jerarquizada, puede perderse.
- Problemas de navegación en la misma página. Si no se dejan anclas, índices o otro tipo de señales, es difícil para el usuario regresar rápido a algún tipo de contenido que le haya interesado dentro de una misma página con largo scroll. Por ejemplo en esta web AFORM Fitness coaching center se dota la página de varios menús que se quedan fijos en la parte de arriba en cada sección. El usuario puede volver a una sección anterior haciendo clics en ellos.
- El pie de web para estos tipos de scroll se recomienda que sea fijo, “sticky footer” o pie adhesivo, porque en caso contrario nunca tendría ocasión de ser visto.
Estilos de scroll
“Fixed-in-place scroll” (scroll fijo en un área)
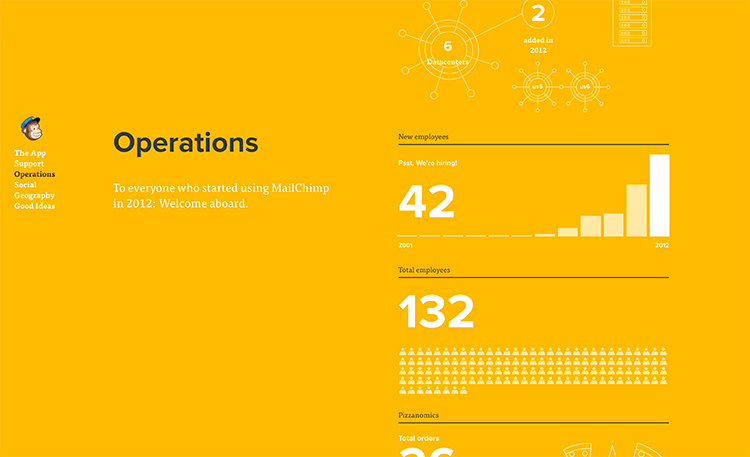
Se hace scroll en un área determinada de la página, sin que esta crezca demasiado verticalmente, hacemos que el contenido se pueda desplazar con el scroll en esa zona acotada. Se puede ver este ejemplo en este Tour de UXpin o en esta Memoria de Mailchimp del 2012.
Parallax scrolling
Parallax scrolling es una técnica donde las imágenes de fondo se mueven de modo más lento que las imágenes en primer plano, creando una ilusión de profundidad.
Podemos ver ejemplos en la web de Nº10, Whiteboard o Ok, Studios.
Infinite scroll
En el infinite scroll el contenido aparece progresivamente según el usuario hace scroll en la página. Los elementos se suceden unos a otros pareciendo no tener fin.
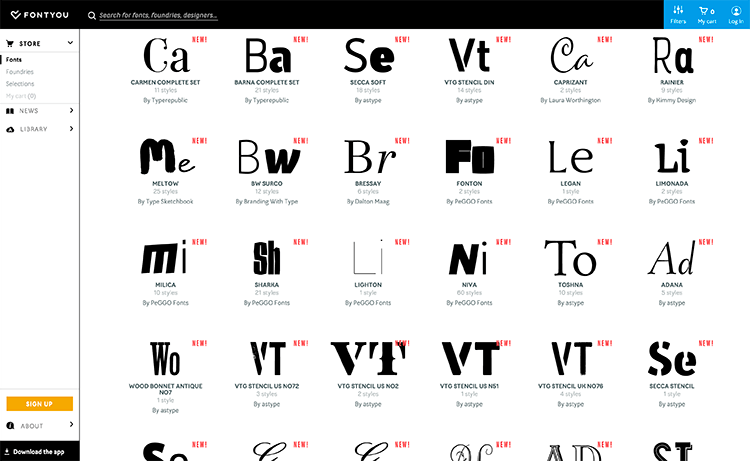
Ejemplos de esto pueden ser FontYou, la conocida red social, Pinterest e incluso puede darse el caso de scroll infinito vertical y horizontal al mismo tiempo como en la web de Pharrell Williams.
Otros efectos de scroll combinados
Efectos donde se combinan simulaciones de gravedad, opacidad, animaciones y otros elementos:
- Efectos de velocidad
- Efectos de giro
- Efectos de gravedad
- Efectos de salto
- Efectos de movimientos de capas
- Efectos de luz
- Efectos de dispersión del elementos
- Efectos de formación de elementos
- Efectos de diapositiva (slide, slideshow)
- Juegos de opacidad
- Animaciones que se muestran progresivamente según se hace scroll
Ejemplos de webs que combinan varios de estos efectos son:








Recomiendo la lectura de este post sobre Tipos de Scroll: https://www.uxpin.com/studio/blog/4-types-creative-website-scrolling-patterns/