El ratio de contraste de color en diseño web se tiene muy en cuenta. Dentro de las normas de Accesibilidad (Web Content Accessibility Guidelines (WCAG) 2.0) sugeridas por el W3C se encuentra la pauta 1.4 que se refiere al contrate de color entre contenido y fondo:

Pauta 1.4 Distinguibles: Facilitar a los usuarios ver y escuchar contenido incluyendo la separación de primer plano del fondo.
1.4.3 Contraste (mínimo): La presentación visual del texto y las imágenes de texto tiene un ratio de contraste de al menos 4.5:1, con las siguientes excepciones: (Nivel AA)
- Texto grande: Texto de gran tamaño y las imágenes de texto a gran tamaño tienen una relación de contraste de al menos 3:1
- Incidental: El texto o las imágenes de texto que forman parte de un componente de interfaz de usuario inactivo, que son pura decoración, que no son visibles para cualquier persona, o que son parte de una imagen que contiene el contenido visual importante, no tienen ningún requisito de contraste
- Logotipos: El texto que forma parte de un nombre del logotipo o la marca no tiene ningún requisito mínimo de contraste
Pauta 1.4 Distinguibles: Facilitar a los usuarios ver y escuchar contenido incluyendo la separación de primer plano del fondo.
Con lo cual si queremos respetar estas pautas de accesibilidad en nuestros diseños debemos tratar de que haya un contraste suficiente entre los elementos de nuestras creaciones.
Herramientas online para verificar el ratio de contraste de color
Existen herramientas online para verificar el ratio de contraste de color. Esta es una selección de ellas:
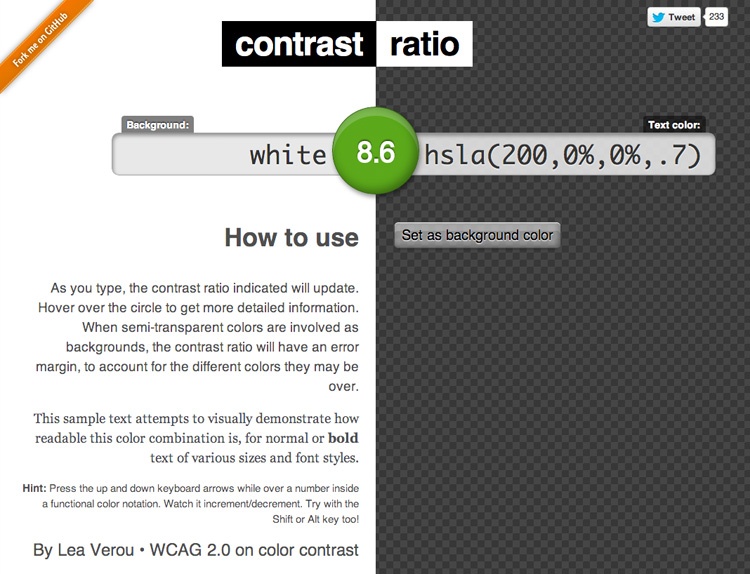
Contrast Ratio (Lea Verou)

Contrast Ratio (Lea Verou) es una herramienta online para comprobar que el color del texto guarda suficiente contrate con el fondo. Con las teclas arriba y abajo de nuestro teclado podemos ir variando los tonos y ver el incremento o decremento del ratio de contraste en el círculo verde.
Check My Colours

Check My Colours se trata de una herramienta para el control del contraste de color entre el primer plano y el color de fondo de todos los elementos DOM y determinar si ofrecen suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color.
Contrast Checker
Contrast Checker permite calcular si el contraste entre dos colores es suficiente según las pautas de WCAG 2.0. Diferencia entre texto normal y texto grande
Un artículo relacionado con esto es este post sobre Diseñar para daltónicos
[…] Ratio de contraste de color en diseño web […]