¿Te has planteado alguna vez realizar una web o una app con el fondo oscuro? No es una mala opción sin más, sólo que hay que tener ciertas cosas en mente.
Jacob Nielsen, mencionó: «Usa colores con alto contraste entre el texto y el fondo. La legibilidad óptima requiere texto negro sobre fondo blanco (el llamado texto positivo). El texto blanco sobre fondo negro (texto negativo) es casi tan bueno. Aunque la relación de contraste es la misma que para el texto positivo, el esquema de color invertido cuesta algo más a las personas y ralentiza levemente su lectura. La legibilidad sufre mucho más en los esquemas de color que hacen que el texto sea más claro que el negro puro, especialmente si el fondo es más oscuro que el blanco puro.
Debemos tener en cuenta el entorno del usuario a la hora de hacer estas elecciones. El texto oscuro sobre fondo claro es más utilizado para una mejor legibilidad y enfoque durante el día. Sin embargo, cuanto más tiempo pasamos concentrados en leer o escribir frente a una pantalla, más difícil resulta para nuestros ojos. En este caso sí se recomienda un fondo oscuro.

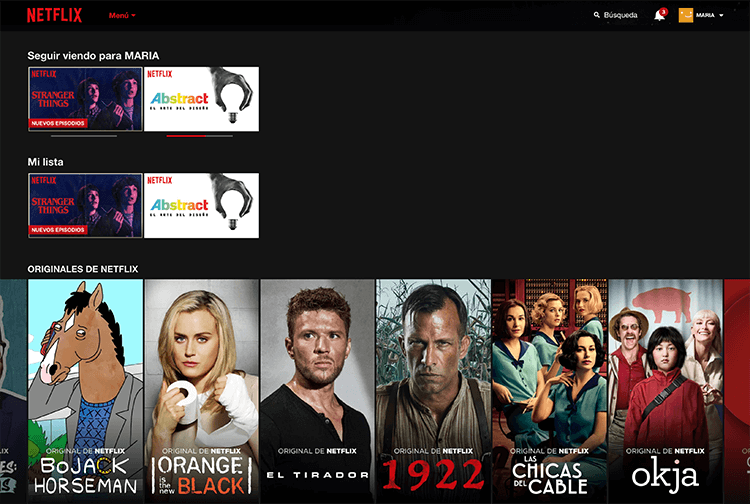
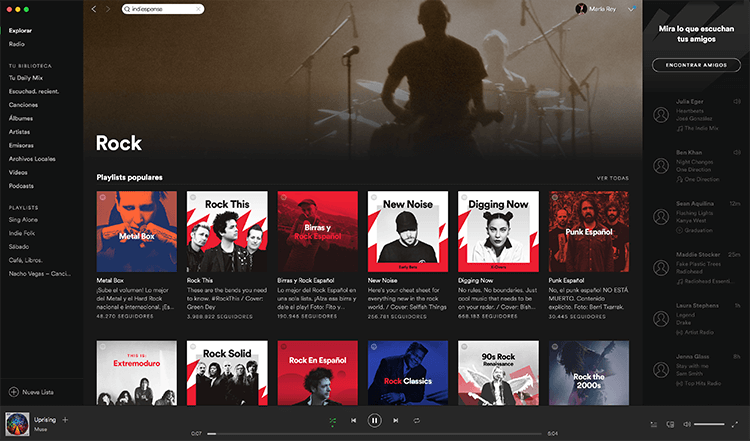
La luz brillante en la noche o en un ambiente oscuro no es la mejor opción para nuestros ojos. Por lo tanto, debemos tener en cuenta el entorno del usuario cuando se utiliza una aplicación. La decisión por interfaces oscuros en plataformas de entretenimiento, como Spotify, YouTube y Netflix, es que los usuarios tienden a participar en tales actividades más tarde en el día, después del trabajo o en una habitación con luces tenues es por estos motivos.

También encontramos estas opciones en muchos software de progamación, edición de fotografía o modelado 3D. El fondo oscuro ayuda a los usuarios a evitar tener que ajustar su visión entre una pantalla brillante y un entorno más oscuro, lo que provoca que los ojos se lastimen.
Accesibilidad y factor de edad
Debemos tener en cuenta el contraste entre los colores de fondo y de texto, así como el tamaño de fuente y otros factores de accesibilidad, al considerar un tema. Deben al menos cumplir con los estándares de nivel AA del W3C. La legibilidad va más allá del texto y abarca todos los símbolos significativos, como letras, números, pictogramas e iconos. Todos deben ser reconocidos fácilmente en la interfaz.
Definir claramente el objetivo del producto
Es muy importante definir qué tipo de contenido tiene el producto. Si se trata de un producto donde el texto es lo básico como lo sería un blog o una aplicación para visualizar documentos por ejemplo, quizás el fondo claro sea la mejor opción. La luz creará la sensación de una pantalla o página espaciosa, y será más fácil concentrarse exclusivamente en el texto.

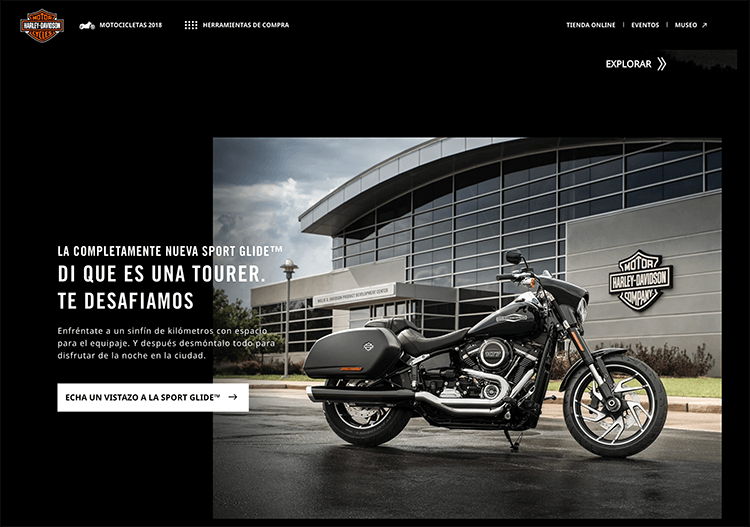
Pero si el proyecto es muy visual, contiene más imágenes que texto; el esquema de color con fondo oscuro o brillante para la interfaz puede convertirse en una solución eficiente ya que los colores de las imágenes pueden tener sensación de profundidad y el diseño general puede resultar elegante y a veces incluso de lujo.
Analiza tu público objetivo
Saber quién es su usuario potencial es esencial. Las personas de mediana edad y mayores tienden a preferir las interfaces con fondos claros ya que las consideran más intuitivas y navegables. A los más jóvenes pueden gustarle las interfaces con un fondo oscuro más original y con estilo. Los adolescentes y los niños pueden sentirse atraídos por interfaces pensadas con fondos brillantes y detalles divertidos. Todo depende de la naturaleza de la funcionalidad y el contenido del producto; sin embargo, las preferencias típicas del público objetivo también pueden ser una buena pista para tomar decisiones eficientes.
¿Qué hace la competencia?
El producto lo más probable e que no sea el único en el mercado. La elección del esquema de color puede ser la manera de hacer que un producto destaque entre la multitud, lo que puede ser crucial para permitir el primer deseo de interacción del lado del usuario.
Testear
Siendo el color uno de los aspectos más importantes que afecta el nivel de usabilidad y el atractivo del producto, cada solución de diseño debe probarse adecuadamente, en diferentes resoluciones, pantallas y bajo diferentes condiciones.
Pautas para diseñar interfaces oscuras:
– el fondo oscuro absorbe una parte de la luz de los otros elementos, por lo que debe haber suficiente espacio vacío o «aire» entre los elementos
– Los problemas del diseño del espacio interlineal, así como la longitud de la línea de texto, pueden tener un gran impacto en la legibilidad, especialmente en el fondo oscuro, por lo que el tamaño del párrafo, el interletraje y el guiado deben pensarse cuidadosamente
– las sombras, los degradados y los brillos pueden influir en la legibilidad
– Las fuentes sans-serif suelen ser más legibles, mientras que las fuentes serif se ven más elegantes. La puesta en práctica de este factor puede mejorar la legibilidad del contenido.
¿Ddsign dark?
Yo me lo planteé alguna vez y este es una de los prototipos que me planteé. No lo he descartado del todo… ya veremos lo que el futuro deparará.
