En el diseño web como en todo hay modas y tendencias. Este año 2015 ha venido muy fructífero y se continúan tendencias del año pasado +


En el diseño web como en todo hay modas y tendencias. Este año 2015 ha venido muy fructífero y se continúan tendencias del año pasado +

Desde que utilizamos el método @font-face podemos incluir mucha más variedad de fuentes tipográficas en nuestras creaciones web. En este post quiero reunir una serie +

El flat design es una tendencia de diseño que utiliza formas planas e iconos. Rectángulos, círculos, triángulos y otras figuras geométricas con la ausencia de +

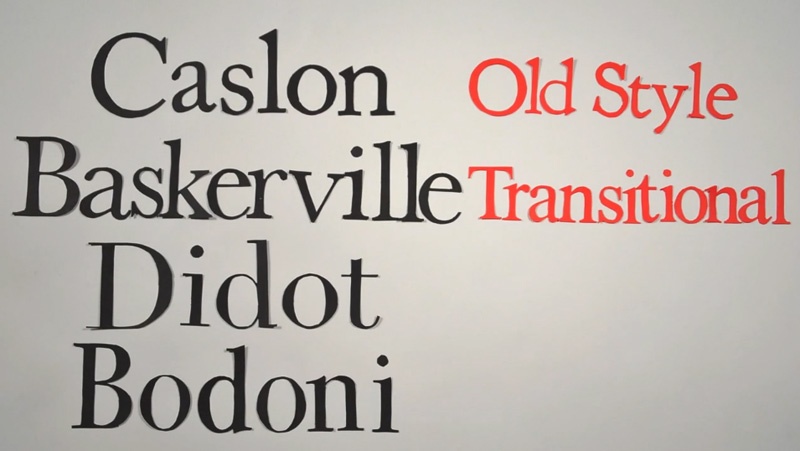
The History of Typography – Animated Short Me ha gustado mucho este cortometraje de Forrest Media que me han recomendado. Muestra en una animación de +

Atención a esta simpática infografía acerca del uso y la legibilidad de las fuentes con serif o sin serif: For free fonts and dingbats, check +

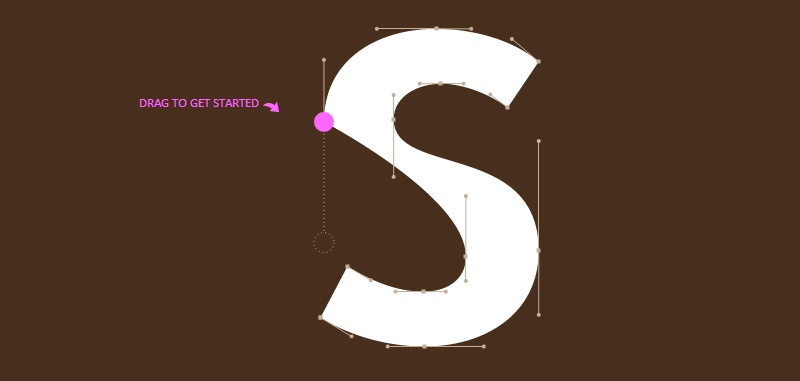
Shape Type es un juego para aprender cómo están construidas las tipografías.
Adobe ha lanzado recientemente una nueva familia de productos centrados en las tecnologías webs emergentes. Entre ellos destaca Adobe Edge Web Fonts con el cual +
actualización_ # Tengo que decir que aunque el truco funciona bien (suaviza las fuentes) puede que haga que la página se cargue más lento. # +

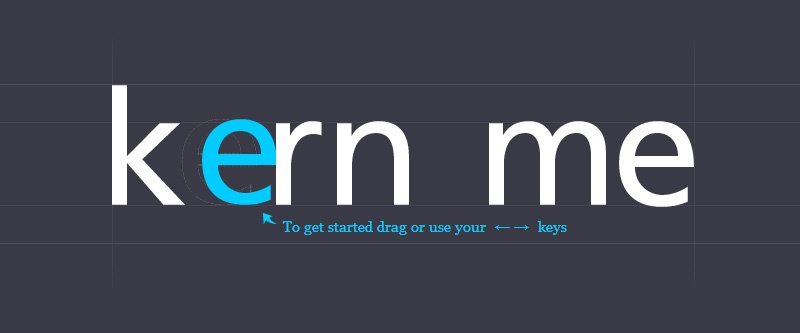
Hoy quiero hablaros de otro juego de tipografías, se trata de Kern Type. Kern Type es un juego para aprender el kerning. El juego es +
Type Connection es un juego que nos ayuda a emparejar fuentes, de forma graciosa y dándonos datos del contexto histórico de las tipografías, características de +
A la hora de diseñar una web los diseñadores debemos dejar espacio para el texto y su correspondiente diseño: tipo de letra, espacio entre párrafos, +
Fonts In Use es un blog sobre tipografías, un recopilatorio de fuentes pero fuentes «en uso». Podemos ver tipografías en funcionamiento, cómo quedan en diferentes +
En esta web, Best Google Web Fonts, podemos ver qué tal se muestran en pantalla varias tipografías del directorio de Google Fonts, además de ver +
Font Combinator es una herramienta creada para previsualizar la combinación de fuentes para web. Podemos ver en un párrafo qué tal quedan varias fuentes combinadas. +
El uso de fuentes seguras para web se ve bastante limitado si no optamos por embeber las fuentes mediante @font-face o sirviéndonos de Google Fonts. +