En el diseño web como en todo hay modas y tendencias. Este año 2015 ha venido muy fructífero y se continúan tendencias del año pasado dándoles quizás un nuevo ajuste de tuerca y también comenzamos a ver nuevas tendencias de diseño muy sugerentes, centrándonos cada vez más en el contenido y el usuario. Son tendencias que no aparecen siempre puras, unas se mezclan con las otras.
Webs con mucho scroll
Las webs de hoy en día tienen en general más scroll que nunca. Esto es influencia de la navegación en dispositivos móviles. Muchas webs optan en su diseño por soluciones de scroll para mostrar contenido que no provocar más clics a lo largo de la página. Esto último se observa sobre todo en las portadas. Esta tendencia defiende que es más fácil para los usuarios simplemente desplazarse por una página para obtener su información que hacer clic constantemente para encontrar la información.
Ejemplos
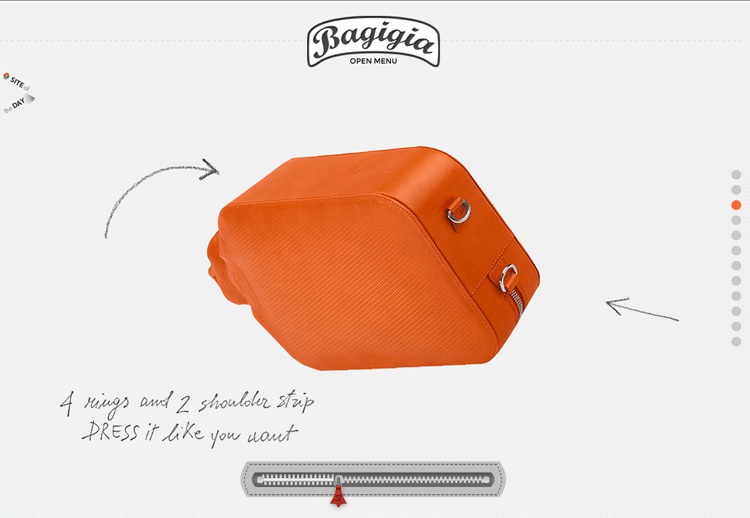
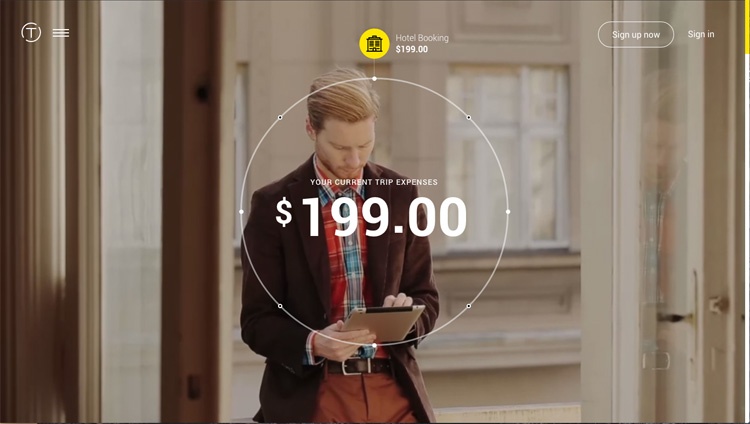
Storytelling e interacción
Centrarse en contar una historia al usuario. Narrar visualmente una historia a través de los conceptos y valores de una marca. Incorporar en el sitio web piezas narrativas que van contando una historia paso a paso y en muchas de sus pantallas vemos breves microinteracciones.
Ejemplos
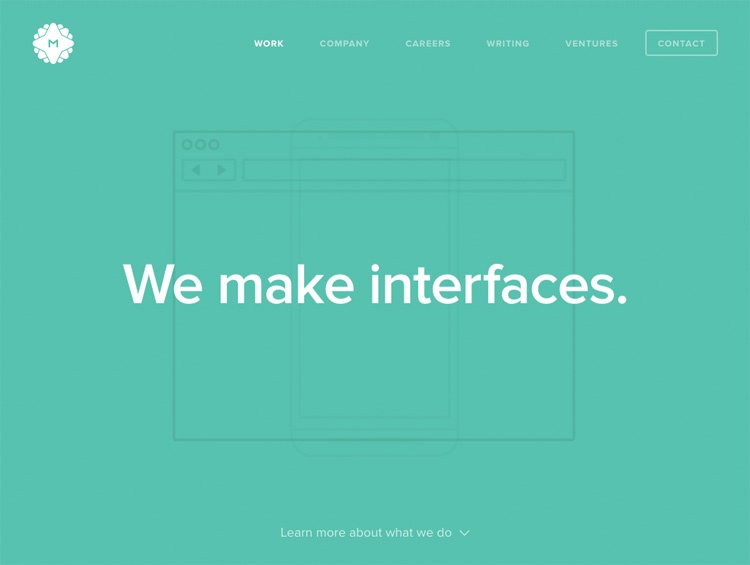
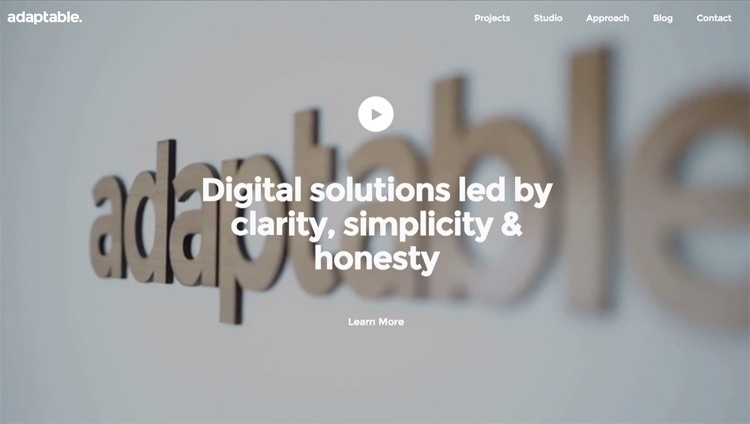
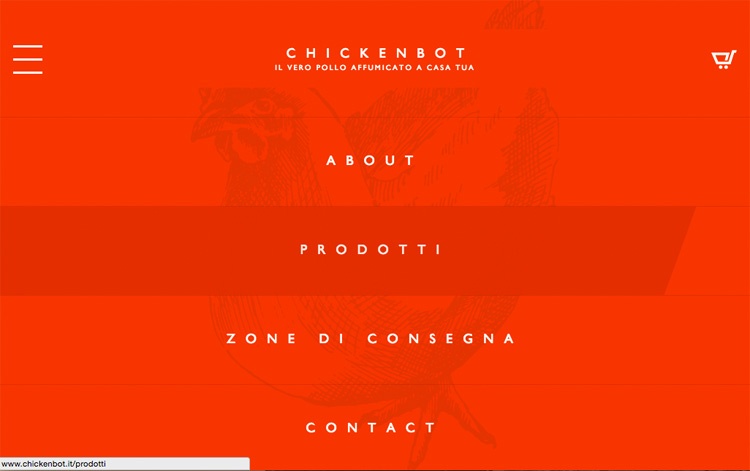
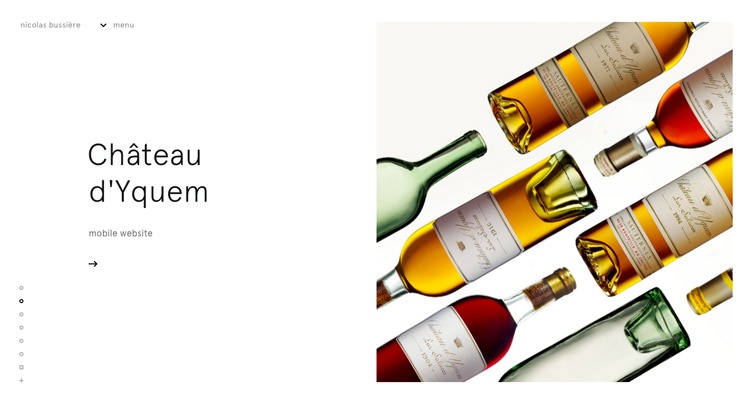
Ausencia de imágenes de fondo en las cabeceras
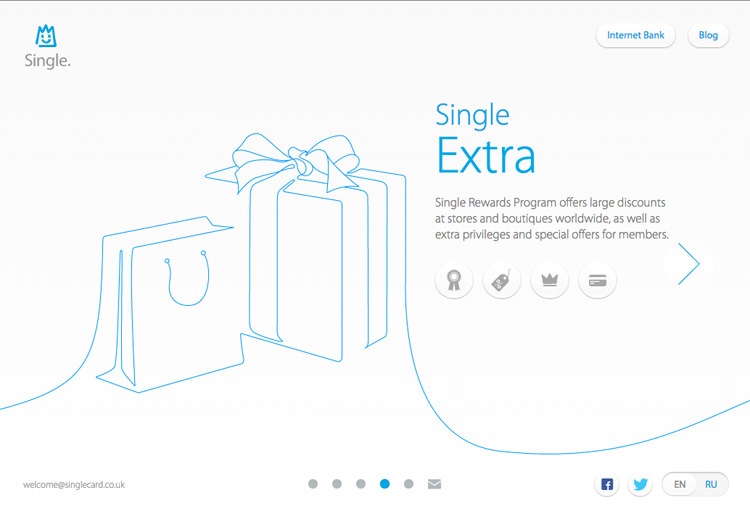
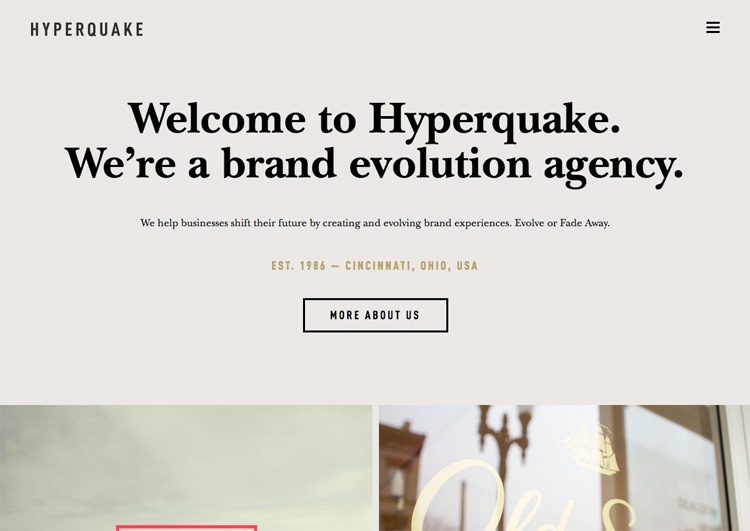
En oposición a la tendencia de los últimos años de utilizar grandes imágenes de fondo en las cabeceras de los sitios web, llegamos ahora a todo lo contrario: grandes cabeceras pero sin foto. Estas cabeceras se apoyan en un cuidado uso de las tipografías.
¿Posibles ventajas? Rendimiento y velocidad del sitio sin duda y una apuesta por el minimalismo.
Ejemplos
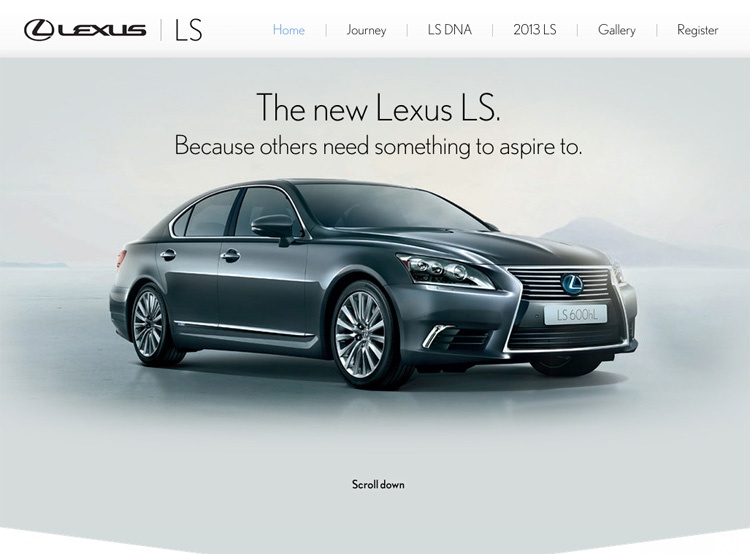
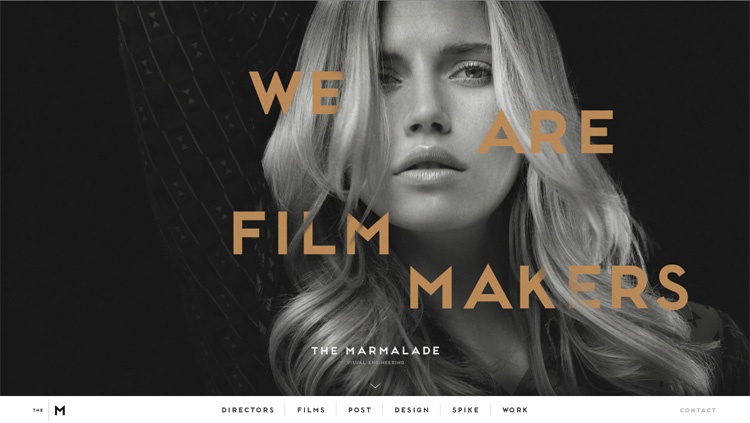
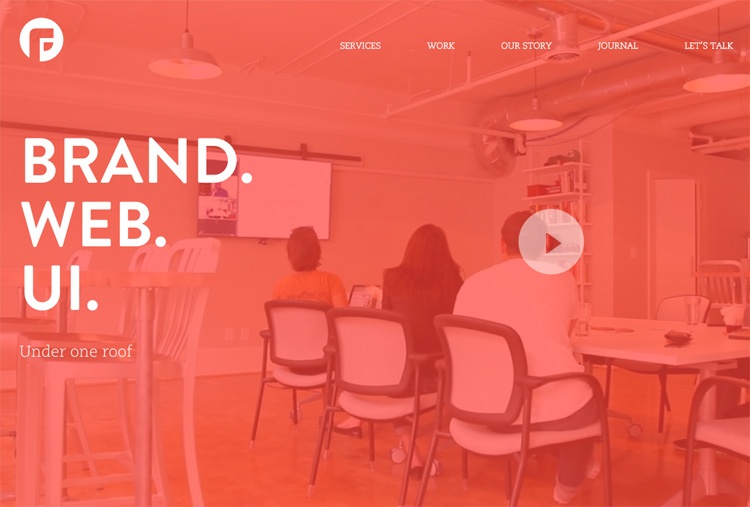
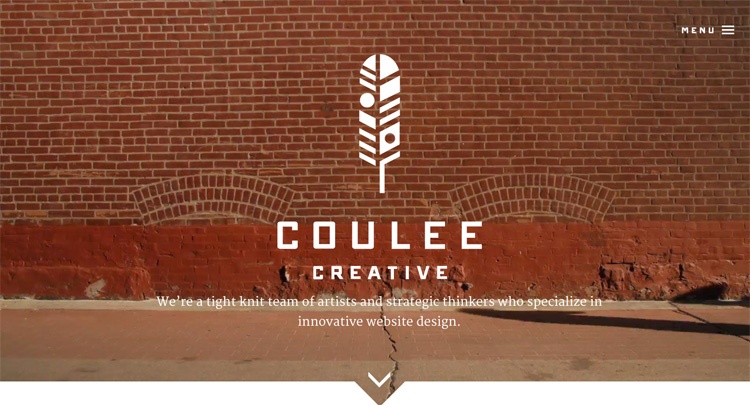
Grandes imágenes de fondo o vídeos
Conviviendo con la anterior, también existen hoy en día esta tendencia. Sitios webs que tienen de fondo (sobre todo en portadas) grandes fotografías de gran calidad como fondo. Esta modalidad también nos la podemos encontrar con vídeos de fotografía muy cuidada.
Ejemplos
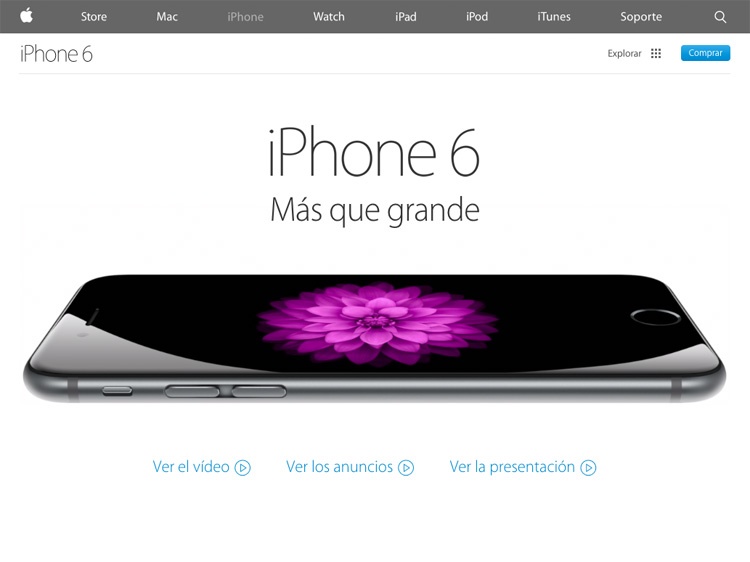
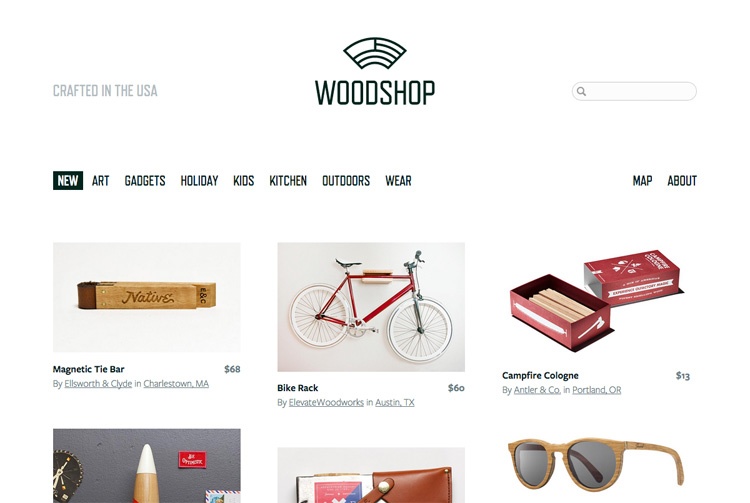
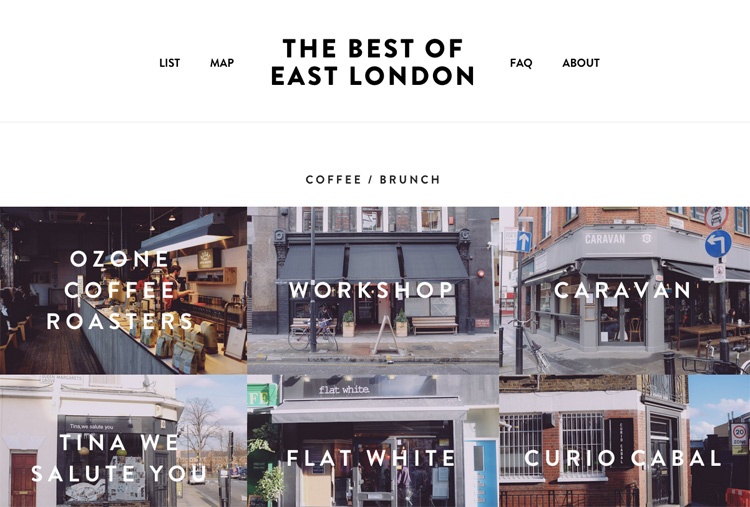
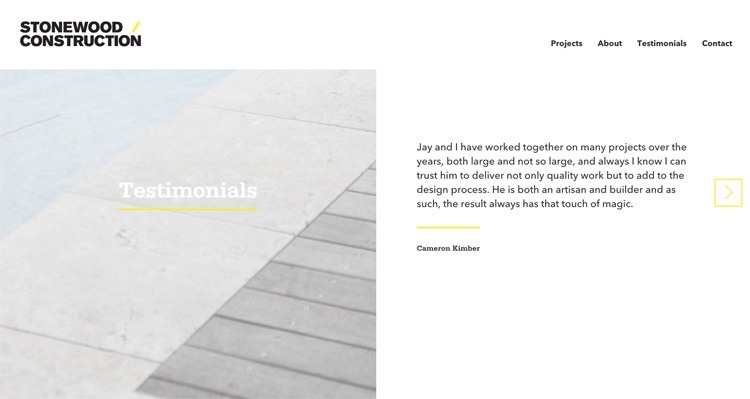
Eliminación de elementos de diseño no esenciales a favor de la simplicidad
Una tendencia muy en la línea del minimalismo. Se eliminan los elementos no esenciales, (contenedores, líneas, separadores…) todo lo superfluo y meramente decorativo.Se apuesta por un diseño limpio y sencillo, pocos elementos y pocos colores.
Ejemplos
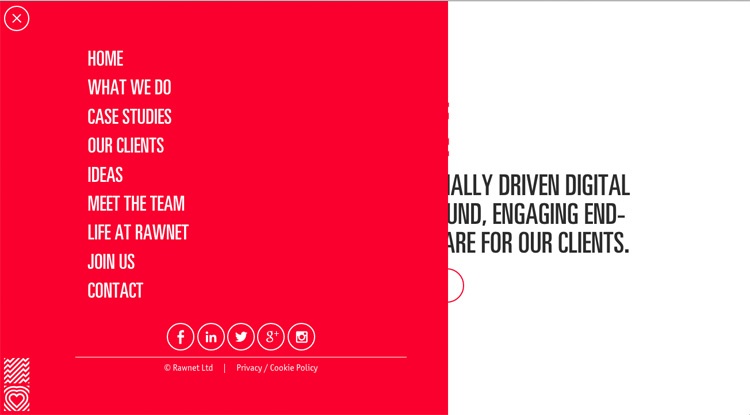
Menús desplegables (como los de las apps)
Se empiezan a notar en las webs (tipo desktop) las influencias de las apps móviles. Se adoptan cada vez más soluciones de estas para los menús. Se ven cada vez más iconos de hamburguer menú que ocultan un menú que aparece de los laterales, menús verticales que se desplazan de arriba a abajo o viceversa. Menús ocultos que nos dejan todo el ancho para el contenido.
Ejemplos
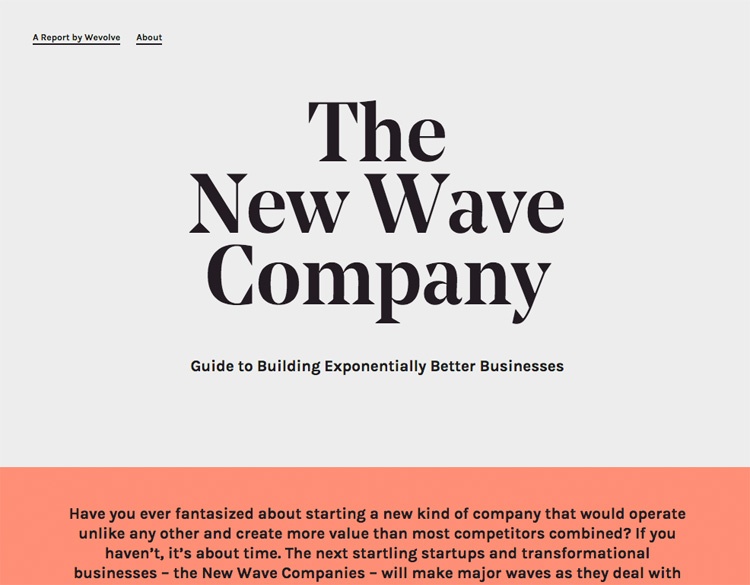
Mayor énfasis en la tipografía
Se utilizan las tipografías en tamaños más grandes y se usan familias tipográficas diversas. Todo lo anterior es por el uso cada más extendido de pantallas más grandes y por la existencia de recursos como Google Fonts, Adobe Edge Web Fonts, Adobe Tipekit y el triunfo del @font-face.
Ejemplos
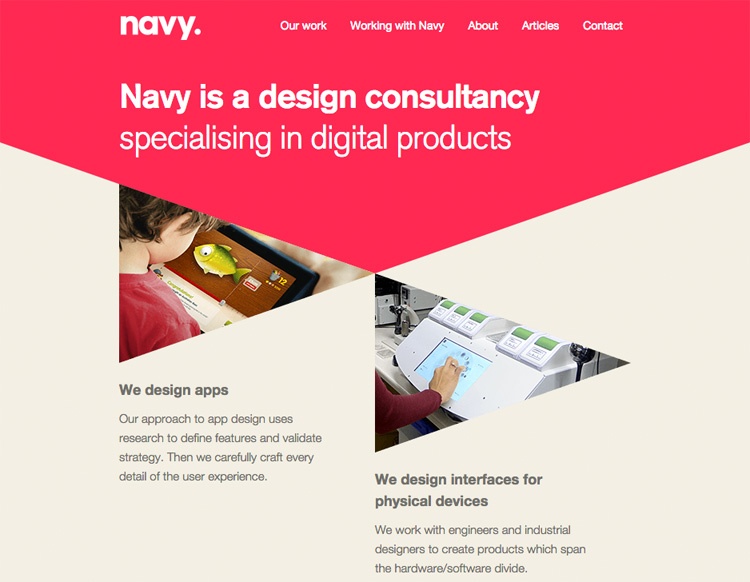
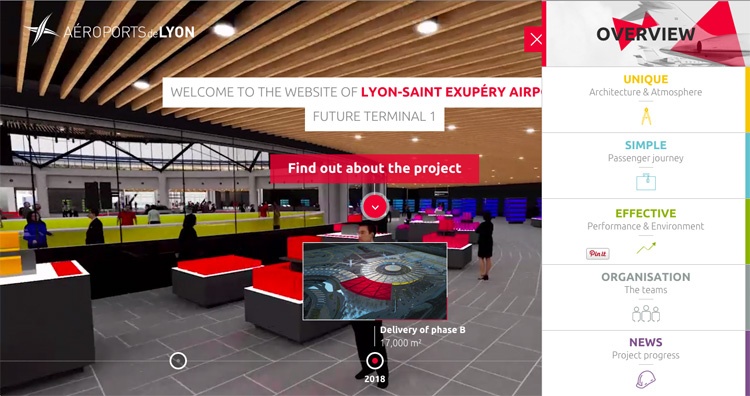
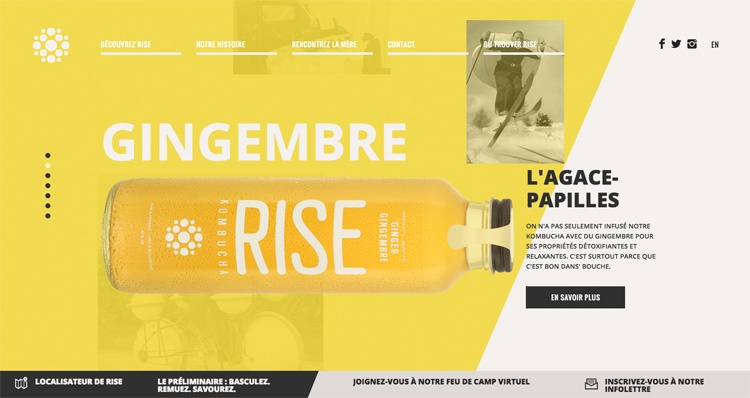
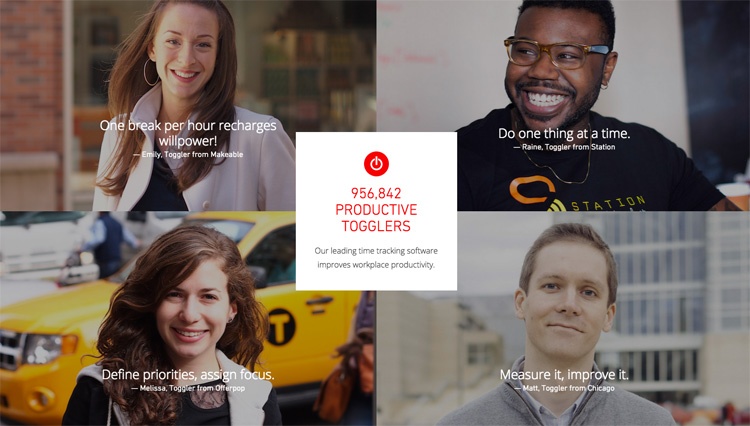
Pantalla dividida en dos
Sitos que optan por partir la pantalla utilizando una división vertical. Su razón puede ser para conseguir que dos elementos principales tomen la misma importancia.
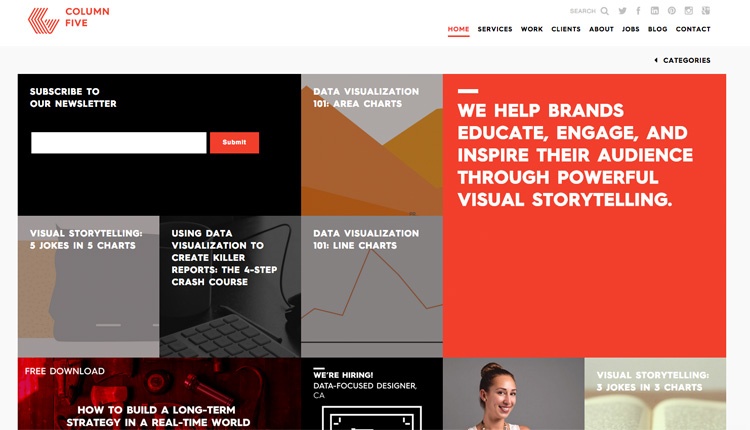
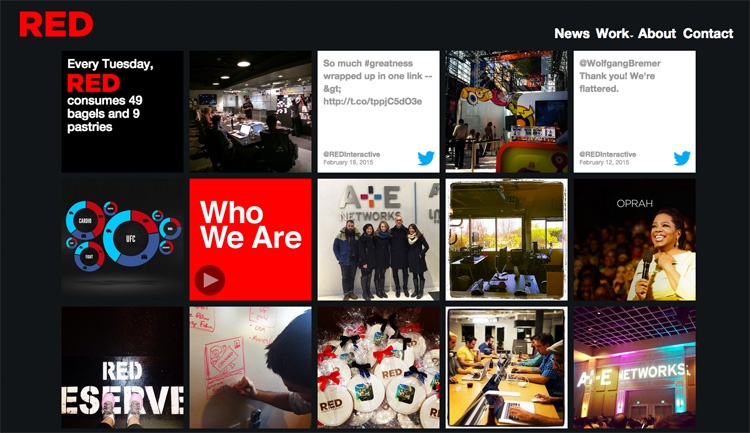
Diseño modular, tipo cartas y masonry
Esta no es nuevo, pero sigue conviviendo con otras tendencias. Básicamente se trata de componer las pantallas a base de bloques que se reparten por la pantalla adptándose a las diferentes resoluciones que esta pueda tener. Divisiones uniformes, rectángulos y cuadrados para organizar la información. táculos inflexibles particulares entre los módulos de plantillas web.
Se puede dar jerarquía a un elemento sobre los demás siendo este más grande que el resto o se puede elegir tener una jerarquía uniforme si todas las piezas tienen el mismo tamaño en el layout.
Ejemplos
El Flat design sigue con nosotros
El flat design continúa como tendencia este año, se ha ido haciendo un gran hueco entre las empresas de tecnología y se está generalizando como opción de diseño.



























Desde luego que es impresionante como esta evolucionando el diseño, personalmente también soy muy partidario de los diseños web que se basan en mucho scroll, todo lo contrario precisamente a hace muchos años, lo que demuestra que las cosas bien hechas y con imaginación, pueden no tener limites.
Hace años no se miraba al scroll con muy buenos ojos debido a la inexperiencia del usuario; pero los años han pasado y ya se ha demostrado que los usuarios hacen scroll y que el contenido que no esté «above the fold» también se consulta. De todos modos hay que tener cuidado con qué contenidos dejamos más arriba y cuales más abajo. Es al respecto este artículo de Luke Wroblewski, «There is no fold»
Aquí es un nuevo blog de diseño web – http://designmodo.es/. Están los artículos de Designmodo.com, popular sitio web.
Lo que me parece es que es tendencia que la web este cada vez mas orientada a pantallas pequeñas… de ahí las tipografías enormes y el scroll infinito. Desde el punto de vista de la usan olidas siempre es mejor tener todo el la primera pantalla. Pero que esa primera pantalla sea de 17″ cada vez es mas raro.
Más ejemplos de «pantalla dividida en dos» http://line25.com/articles/interesting-web-design-trend-vertical-split-layouts
Si estás interesado en este tema te recomiendo este Ebook Gratuito de UX Pin http://www.uxpin.com/web-ui-design-trends-2015-2016.html «Web Design Book of Trends 2015-2016»
Excelente artículo sobre las tendencias de diseño web vistas durante este año 2015, veamos qué se mantiene y qué novedades entran para este 2016 :)