
¿Quieres compartir una característica importante de una aplicación móvil con los usuarios, resaltar una sección importante, o proporcionar un sencillo tutorial de cómo navegar por el contenido?
Algunas de las aplicaciones móviles de hoy en día incluyen tutoriales de apertura o un sistema de guía paso a paso. Nos podemos plantear que si la aplicación necesita incluir este tipo de ayudas quizá no esté bien diseñada. Esta es una premisa de un artículo sobre tendencias escrito por el diseñador de interfaz de usuario Max Rudberg el cual suscita diversas opiniones en la red entre las que se debate que las personas aprenden de modo diferente y que muchos usuarios realmente aprecian disponer de algún tipo de tutorial.
El tema es que guías que sólo cuenten las características fundamentales de una aplicación, sin aportar nada nuevo a lo que ya transmita la interfaz gráfica de usuario puede hacer creer al usuario que la aplicación es más complicada de lo que en realidad es y que opte por desecharla.
Esto es porque suponemos que una aplicación móvil debe ser accesible, muy simple de utilizar. Incluso la funcionalidad básica de una aplicación se sabe antes de instalarla, vemos una pequeña descripción de sus características en la Apple Store o en Google Play antes de descargarla, o bien la hemos descargado porque alguien nos la recomendado.
Si hay que indicarle algo al usuario para que comience su experiencia dentro de la aplicación, esta debe ser breve, concreta, en resumen, muy bien diseñada: una pantalla o dos y pocas palabras.
Un tutorial o un sistema de guía paso a paso son necesarios para aplicaciones que aunque estén bien diseñadas estas puedan aportar algún beneficio extra para su correcta utilización o si queremos recalcar al usuario alguna característica concreta de la aplicación. Pero esta guía debe hacerse de un modo creativo y ser concreta y útil.
También podemos pensar que a través de estos mensajes de bienvenida (pantalla estática con contenido gráfico o con incluso un vídeo de apertura) las compañías que desarrollan aplicaciones disfrutan de un control completo sobre la primera impresión de un individuo, ayudando a que el usuario se centre en determinados contenidos e intentan controlar mejor la experiencia de usuario.
Existen diferentes tutoriales de ayuda, entre ellos:
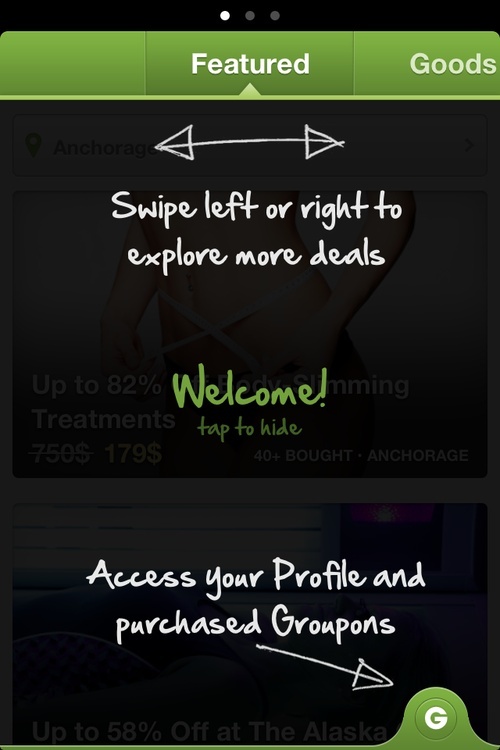
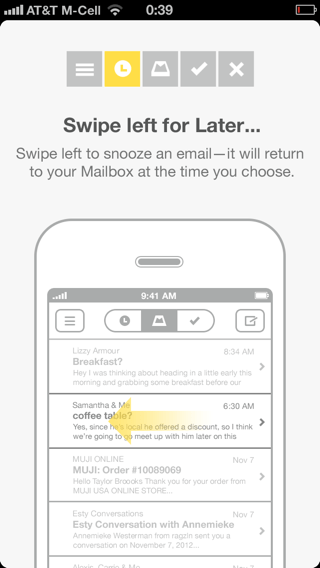
- Paneles semitransparentes que se superponen a la pantalla actual con flechas o círculos resaltando algún elemento y breves anotaciones.
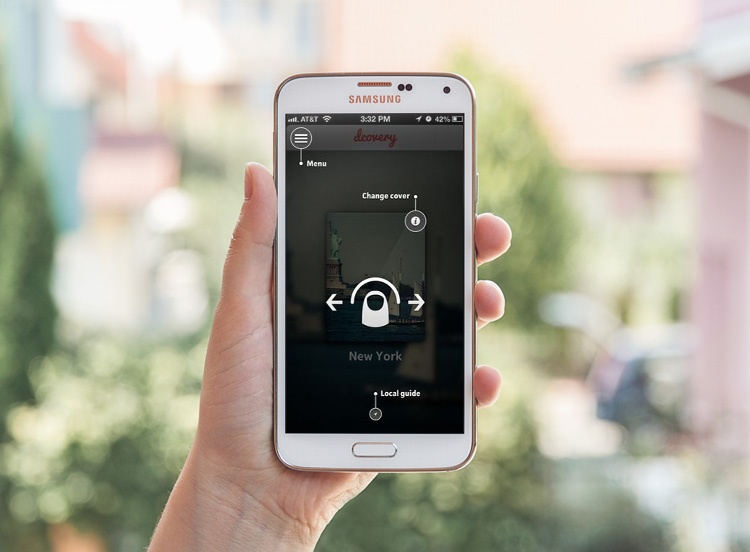
- Símbolos de movimientos gestuales que se pueden hacer en la pantalla.
- Acciones que se aconseja realizar, como por ejemplo agregar nuevos contactos para comenzar a usar una aplicación o elegir tu ciudad.
Diversos ejemplos de estas guías y tutoriales se pueden consultar en estas recopilaciones:
Mobile Patterns (Walkthroughs)
Pttrns (Walkthroughs)
Panel de Pinterest: Mobile UI Help Walkthrough