
Esta es una recopilación de websites que recogen colecciones o galerías de patrones de diseño de interfaz de usuario de dispositivos móviles (smartphones iOS y Android, tablets, iPad). En la mayoría de ellas además de poder ver el diseño de las pantallas se muestra la secuencia de navegación entre pantallas. Son galerías muy interesantes y útiles para entender las nuevas soluciones y tendencias de diseño para estos dispositivos.
Este post puede ser considerado una continuación al anterior llamado Recursos de inspiración para interfaces móviles también aquí, en Ddsign.
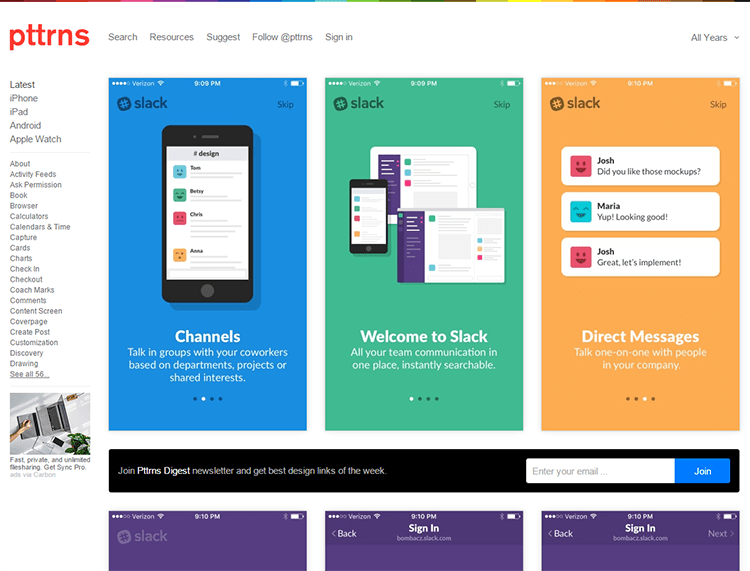
Pttrns

Pttrns es una galería de diseños de interfaz para móviles muy completa. En ella podemos ver una gran cantidad de ejemplos bien categorizados (splash screens, calendarios, mapas, listas, etc) y clasificados por dispositivo: iphone, ipad, android e incluso apple watch.
Me gusta porque cuando navegas por uno de sus ejemplos, normalmente han colgado la secuencia de pantallas de esa aplicación y nos podemos hacer una idea más global del funcionamiento de la interfaz de esa app. Es una buena fuente de inspiración tanto del diseño de la interfaz como de la navegación de las aplicaciones que recopila.
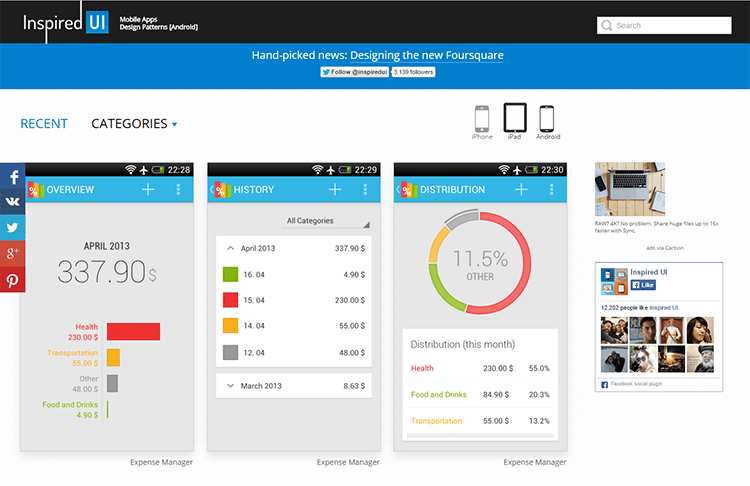
Inspired UI

Inspired UI categoriza sus ejemplos entres grandes grupos: iphone, ipad y android. Mediante categorías equivalentes a los patrones de diseño digamos «clásicos» Inspired UI nos ofrece ejemplos de búsquedas, navegación, popups, notificaciones, etc y también como en el caso de Pttrns podemos ver pantallas que forman secuencia de la navegación de una app, lo que encuentro bastante útil.
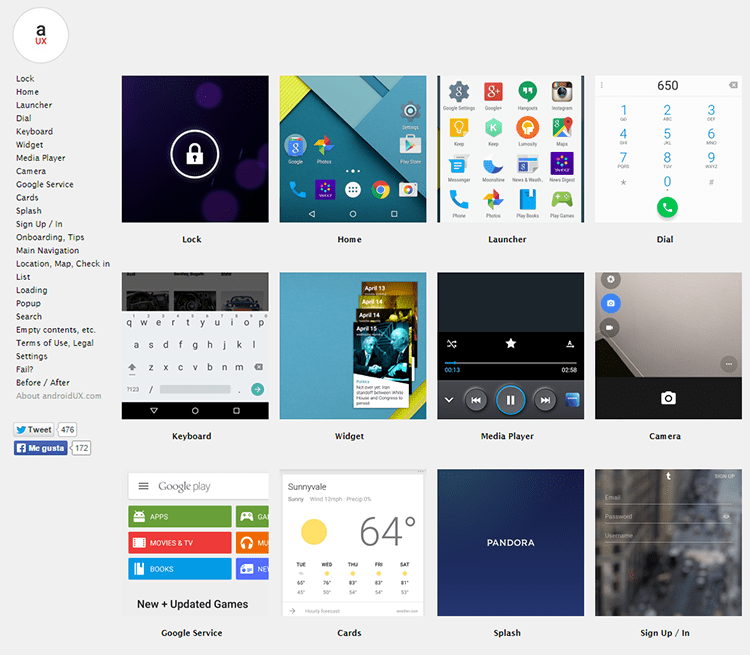
AndroidUX

AndroidUX recoge únicamente ejemplos de Android. Son ejemplos modernos, la mayoría del último sistema operativo, Lollipop, lo que nos facilitará estar a la última y ver lo que se cuece. Me gusta su apartado de Before/After donde muestran rediseños de aplicaciones.
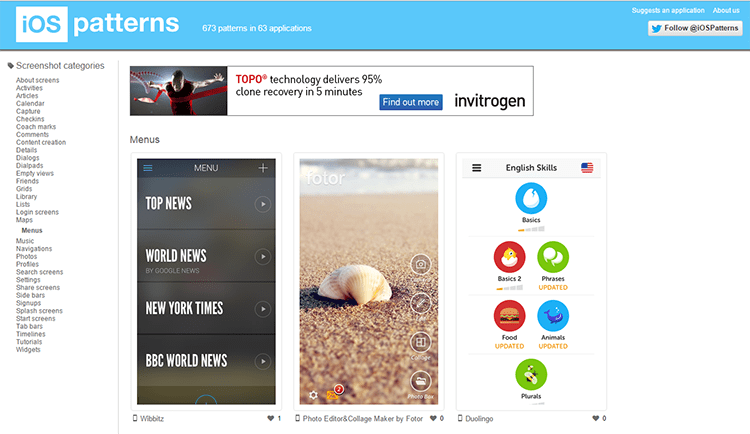
iOs Patterns

iOs Patterns recopila pantallazos de pantallas de aplicaciones iOs. También se puede ver la secuencia de pantallas a partir de una de la seleccionada.