Os contaba anteriormente que a la hora de la creación de una web podríamos utilizar técnicas como los Moodboard para ir definiendo la apariencia de una web.
El moodboard puede recoger una serie de apuntes o muestras de cosas que nos gustan pero es todavía algo demasiado impreciso. Una técnica muy útil para definir mejor el estilo visual de una web podrían ser los Style Tiles.
Los Style Tiles son un punto de partida visual con el que poder empezar a hablar con el cliente del aspecto de la web. Los Style Tiles son más concretos que un moodboard y contienen menos detalles que la maquetas (de secciones de la web) ya más acabadas que se suelen presentar. Con los Styles Tyles podemos sentarnos con el cliente e ir desarrollando la apariencia de la web.
Los Style Tiles son un conjunto de imágenes en los que dejamos ver qué combinación de colores hemos barajado para el diseño, tipografías y toda una serie de elementos gráficos que dejan intuir el espíritu de la web, pero no se tratan de maquetas totalmente finalizadas. Viendo varios de ellos se pueden ir decidiendo qué aspectos nos valen y cuales no, para poder acercarnos mucho mejor al aspecto del diseño final.
Los Style Tiles pueden ayudar a integrar más al cliente en la elección del aspecto y agilizar esta fase. Ya no sería necesario diseñar por ejemplo la home y varias secciones de una web para que el cliente se hiciera una idea de cómo sería la misma. Se podría pasar antes a la fase de maquetación respetando aquí todo en lo que la anterior fase se haya decidido.
Según nos comenta Samantha Warren, los pasos para crear un Style Tiles son:
Escuchar
Primero hay que escuchar al cliente, que nos diga lo que él cree que necesita. Se trataría de recoger del cliente toda la información que fuera posible. Hay que mantener una reunión inicial con los clientes en las que deberían estar presentes los diseñadores y se deberían hacer todas las preguntas que fueran necesarias.
Interpretar
Se trata de encontrar qué adjetivos resumen las ideas recogidas en las anteriores reuniones. Más tarde, con elementos visuales plasmar esos adjetivos.
Definir un lenguaje visual
Se traslada ya a modo gráfico esas ideas, esos adjetivos, con elementos visuales, tipografías, etc para ver si nos acercamos a lo que el cliente necesita. Con estos documentos el cliente tiene un punto de referencia del que podemos partir.
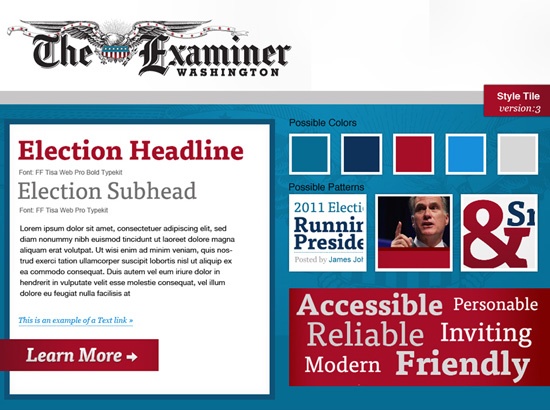
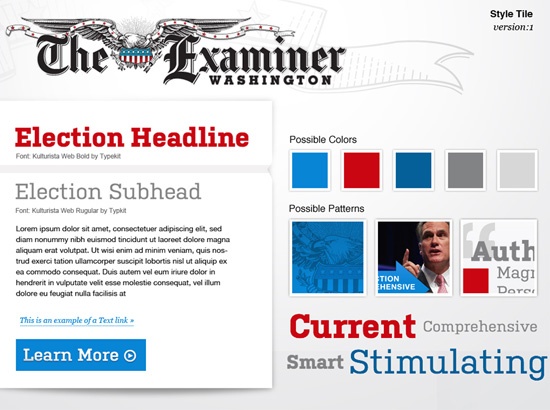
A continuación un par de Style Tiles diferentes para una misma web:
Interaccionar
Con los Styles Tiles que se presentan se pueden hacer cambios y tomas de decisiones que nos ayuden a cerrar el diseño.
Style Tiles en el Responsive Web Design
Ethan Marcotte se refiere a los Style Tiles como una herramienta perfecta para la toma de decisiones del estilo visual de una web. Comenta que son perfectos para ello y que además no tienen en cuenta el tamaño del dispositivo, ni las dimensiones del navegador… sólo el diseño. Todo esto es muy útil cuando pensamos en Responsive Web Design, donde ya nos podemos orientar por medidas ni por elementos fijos.
Video acerca de la toma de decisiones de diseño con los Style Tiles
Faster Design Decisions with Style Tiles from DrupalCamp Austin on Vimeo.