Las tablas son un elemento frecuentemente usado en diseño para mostrar comparaciones de datos. No hay demasiado problema para visualizar tablas actualmente en nuestras resoluciones de pantalla de sobremesa («desktop») pero esto puede presentar un problema al verlas en las pantallas de los móviles donde el espacio es menor.
¿Qué soluciones de layout podemos tomar para visualizar tablas en pantallas móviles?
Tablas en pantallas móviles
Scroll, scroll, scroll
Una solución puede ser dejar la tabla a un buen tamaño y que en pantalla se vean las columnas que quepan. El usuario podría hacer scroll lateral sobre la tabla para ir viendo las diferentes columnas.
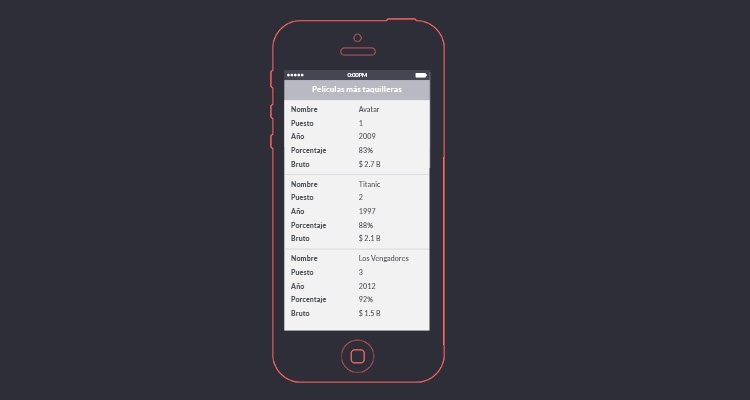
Tabla apilada (stacket table)
Otra opción es convertir esta tabla en otro tipo de visualización, una tabla apilada. Los datos se agrupan en módulos apilados. Cada grupo replicaría los títulos de la cabecera a la izquierda y tendría a la derecha los datos para esa categoría. El usuario tiene que desplazarse hacia arriba y hacia abajo para ver diferentes conjuntos de datos.
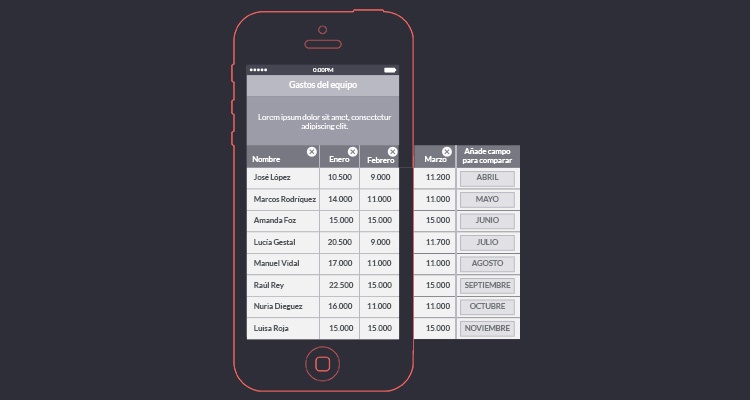
Vista de dos columnas mejoradas
Dos columnas de datos se muestran al mismo tiempo. El usuario puede hacer scroll lateral con los dedos para ver otras columnas.
Los datos se dividen en columnas que pueden ser eliminadas de forma individual con un toque en un botón de cierre que aparece en los encabezados de cada columna. Esto permite poder eliminar elementos no deseados.
Es importante asegurarse de que la fila de cabeceras son siempre visibles, se pueden programar de modo que sea un elemento fijo.
Incorporaremos una columna más a la derecha como un contenedor verticalmente desplazable donde se listarían todas las categorías disponibles. Al tocar una de estas categorías se agregaría una columna más a la tabla con este nuevo elemento.
Esta solución la he visto en Foolproof.
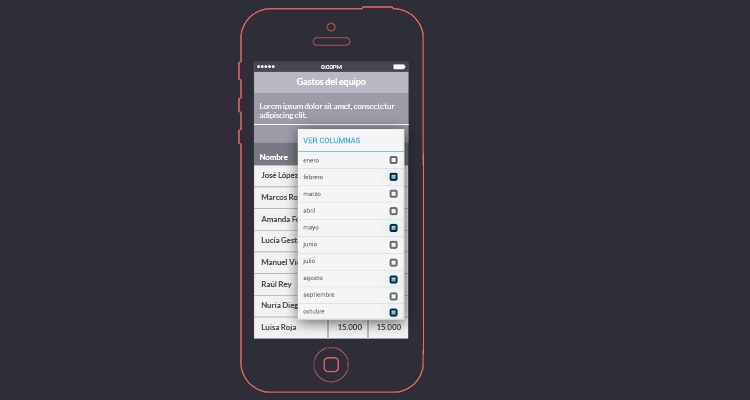
Tabla con filtros
Una buena solución puede ser la aportada por Tablesaw.
Se presenta la tabla con varias columnas (las que quepan en el layout), las que se estima que son los datos más importantes en la comparación. Y en una posición destacada antes de la tabla habilitaremos un filtro para el usuario para que pulsándolo pueda añadir o eliminar columnas a la tabla.



No sabía bien como maquetar tablas para responsive hasta leer este artículo.
Me quedo sin duda con la tabla apilada. De lejos la más usable.
Buen artículo, María.
Un saludo
Gracias y saludos, Manuel. :)
Buen artículo. La verdad es que la visualización de tablas en los dispositivos móviles es todo un reto, sobre todo para aquellas tablas que contienen muchas información textual en las celdas.