Principle es una herramienta para la creación de prototipos. Consigue lograr de un modo sencillo el diseño de interfaces de usuario animadas e interactivas. Principle +
- Comentarios desactivados en Principle: tutoriales básicos


Principle es una herramienta para la creación de prototipos. Consigue lograr de un modo sencillo el diseño de interfaces de usuario animadas e interactivas. Principle +

¿Qué son las Variable Fonts? Variable Fonts son la nueva revolución en lo tocante a diseño tipográfico. Han sido desarrolladas por un grupo de expertos +

Con estas técnicas podrás crear gráficos circulares con Sketch muy fácilmente. Te habrás encontrado muchas veces en tus diseños de aplicaciones con la necesidad de +

Sketch es una aplicación de diseño vectorial pensada para diseñadores. Entre sus características principales se encuentra su facilidad para crear y organizar símbolos, estilos y +

¿Tus .PSD están debidamente ordenados? Trabajes solo o con compañeros y más aún si haces entregables de tus ficheros PSD a terceros, debes procurar mantener +

Desde mi entrada Sticky footer, pie de página fijo al final de la página de 2011, podemos decir que el uso de un pie de +

Halloween ya asoma a la puerta y desde hace tiempo este día es muy importante no sólo en EEUU. También en nuestro país estará ya +

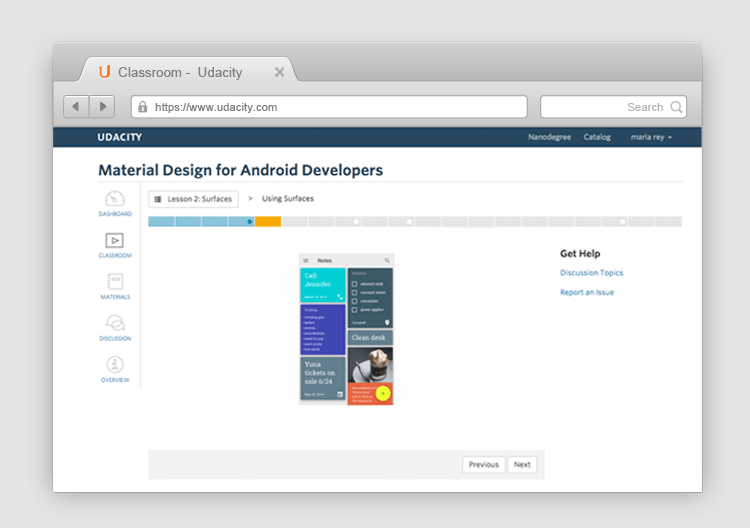
En Udacity ofrecen de modo gratuito un Curso de Material Design para desarrolladores de Android que está realmente bien. Os lo comento para quien le +

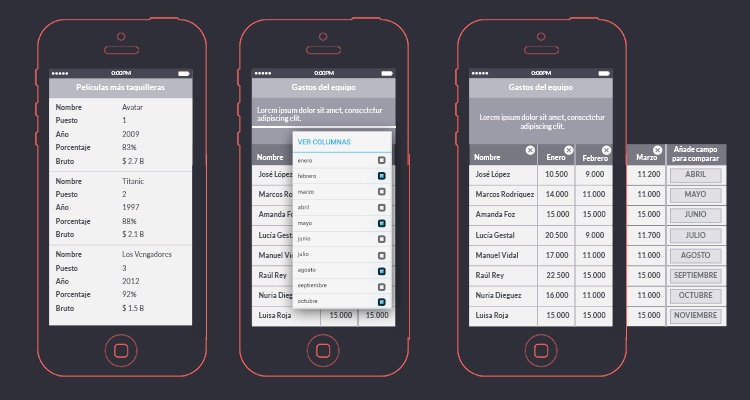
Las tablas son un elemento frecuentemente usado en diseño para mostrar comparaciones de datos. No hay demasiado problema para visualizar tablas actualmente en nuestras resoluciones +

Un triángulo, en geometría, es la reunión de tres segmentos que determinan tres puntos del plano y no colineales. Cada punto dado pertenece a dos +

Long shadows son las (relativamente) nuevas sombras que se extienden desde el objeto formando un ángulo de 45 grados y cuyo tamaño es de 2,5 +

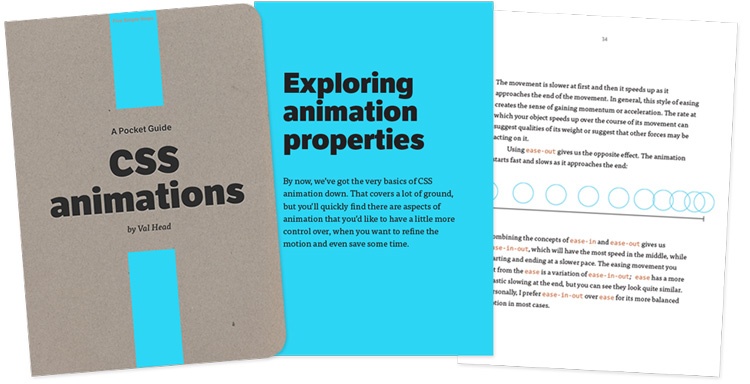
«CSS Animations», una guía sobre las animaciones y transiciones CSS escrito por Val Head. Es un libro dedicado a diseñadores y desarrolladores web, los cuales +

Esta es una pequeña recopilación de tutoriales y demostraciones de menús off-canvas. Foundation Off-canvas El framework Foundation viene preparado con componentes para crear menús Off-canvas +

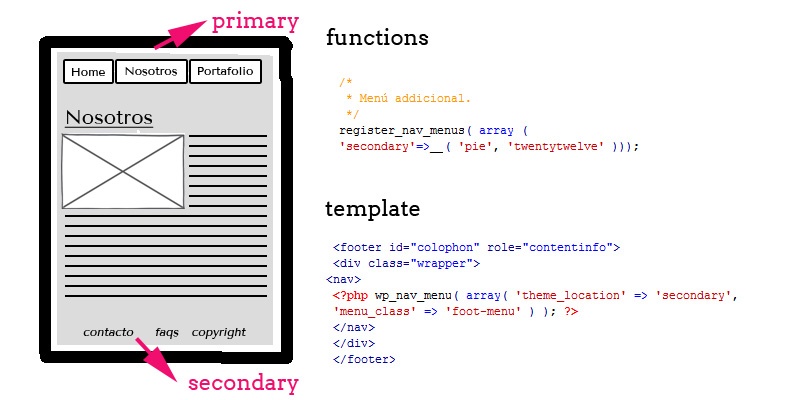
Puede hacernos falta tener más de un menú en nuestro tema de WordPress, por ejemplo un menú principal con unos ítems y con una apariencia +

El pasado 28/02/2013 este vídeo sobre Preprocesadores CSS fue emitido en directo por HTML5 Spain. Naiara Abaroa en su charla instructiva y amena nos habló +