¿Qué son las Variable Fonts? Variable Fonts son la nueva revolución en lo tocante a diseño tipográfico. Han sido desarrolladas por un grupo de expertos +
- Comentarios desactivados en Variable Fonts, la nueva revolución tipográfica


¿Qué son las Variable Fonts? Variable Fonts son la nueva revolución en lo tocante a diseño tipográfico. Han sido desarrolladas por un grupo de expertos +

Bootstrap, un sistema de 12 columnas para construir webs responsive Bootstrap es un framework o conjunto de herramientas de código abierto para diseño de sitios +

Ddsign estrena nuevo diseño. Le he dado un giro visual bastante importante. Aunque conservando la misma estructura digamos clásica y manida de un blog con +

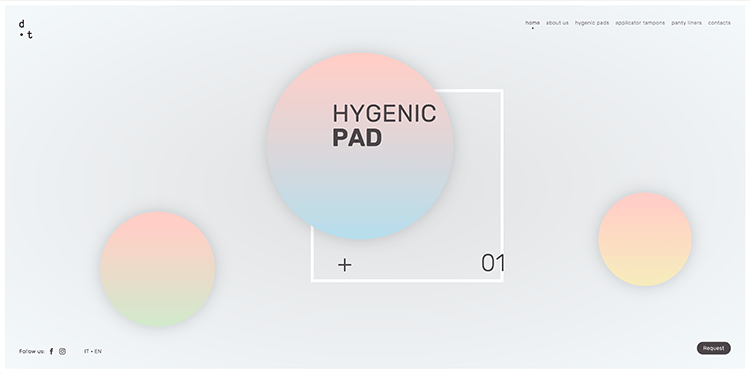
La moda del el triángulo en diseño web de los últimos años ya pasó. Ahora es el momento del círculo. Un círculo es un elemento +

Desde mi entrada Sticky footer, pie de página fijo al final de la página de 2011, podemos decir que el uso de un pie de +

Leo esta tarde en Genbeta que ya es oficial que Internet Explorer 8, 9 y 10 se quedarán sin soporte la semana que viene. Microsoft +
Icomoon.io es una herramienta que nos ayuda a gestionar y crear icon fonts. Icomoon ofrece bibliotecas de fuentes de uso libre y también nos permite +
Bienvenidos, icon fonts Los icon fonts se tratan de iconos que en realidad forman parte de una fuente tipográfica. Esta fuente en lugar de letras +

Esta es para mí la mejor recopilación de galerías de inspiración web. En estos sitios se recopilan las mejores webs del momento para admirarlas, inspirarnos +

Un triángulo, en geometría, es la reunión de tres segmentos que determinan tres puntos del plano y no colineales. Cada punto dado pertenece a dos +

Long shadows son las (relativamente) nuevas sombras que se extienden desde el objeto formando un ángulo de 45 grados y cuyo tamaño es de 2,5 +

Desde que utilizamos el método @font-face podemos incluir mucha más variedad de fuentes tipográficas en nuestras creaciones web. En este post quiero reunir una serie +

Esta es mi selección de libros y ebooks sobre diseño web. Algunos son gratuitos y se pueden leer online, otros incluso permiten la descarga, otros +

«CSS Animations», una guía sobre las animaciones y transiciones CSS escrito por Val Head. Es un libro dedicado a diseñadores y desarrolladores web, los cuales +

Esta es una pequeña recopilación de tutoriales y demostraciones de menús off-canvas. Foundation Off-canvas El framework Foundation viene preparado con componentes para crear menús Off-canvas +