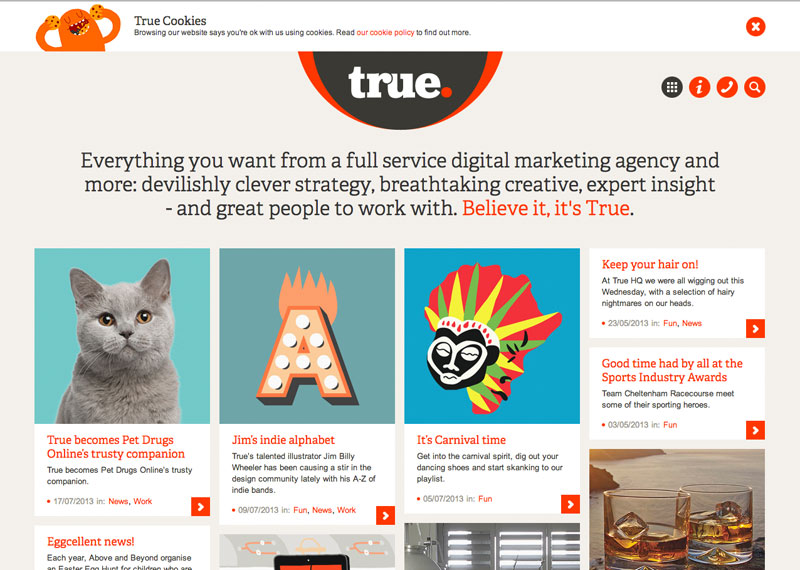
Siempre me han gustado las webs que recopilan contenido de diseño de una forma organizada y útil. Es el caso de este tipo de webs +


Siempre me han gustado las webs que recopilan contenido de diseño de una forma organizada y útil. Es el caso de este tipo de webs +

Desde que utilizamos el método @font-face podemos incluir mucha más variedad de fuentes tipográficas en nuestras creaciones web. En este post quiero reunir una serie +

Esta es mi selección de libros y ebooks sobre diseño web. Algunos son gratuitos y se pueden leer online, otros incluso permiten la descarga, otros +

«CSS Animations», una guía sobre las animaciones y transiciones CSS escrito por Val Head. Es un libro dedicado a diseñadores y desarrolladores web, los cuales +

Normalmente necesitamos recurrir a bancos de imágenes para encontrar fotografías y otros recursos gratis para utilizar en nuestros blogs o webs. Esta es una recopilación +

Esta es una pequeña recopilación de tutoriales y demostraciones de menús off-canvas. Foundation Off-canvas El framework Foundation viene preparado con componentes para crear menús Off-canvas +

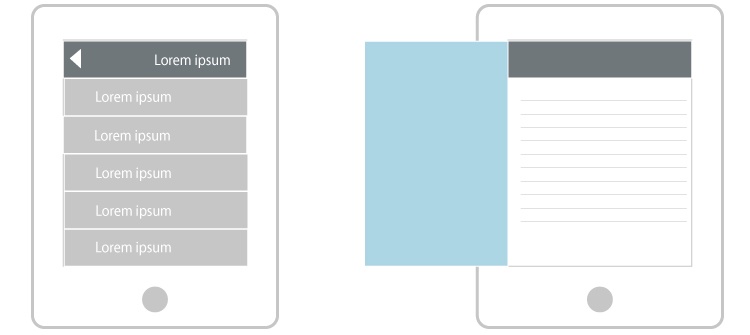
Una de las preguntas más frecuentes cuando nos enfrentamos a crear la navegación de la versión móvil de una web responsive (RWD: responsive web design, +

The New York Times en su versión online anuncia estos días que a partir del próximo 8 de enero la web va a sufrir una +

Comparto con vosotros una selección de los artículos más interesantes sobre Landing Pages que he leído últimamente: Enlaces sobre la estructura de una buena landing +

Diane Parks me hace llegar esta coloración introduciéndonos en el bonito mundo del color y su significado. Podéis ver la infografía completa en Template Monster. +

Estos son los últimos recursos de inspiración para crear interfaces móviles que he visto en la red. Son sobre todo colecciones de capturas de pantallas +

Quería compartir con vosotros los recursos sobre CSS3 que he conocido esta semana. Se trata de un generador de efectos CSS3: gradientes, bordes redondeados, texturas +

Humans.txt es un archivo que agrupa la información sobre las personas que han intervenido en la creación de una web. Humans.txt ayuda a demostrar la +

El flat design es una tendencia de diseño que utiliza formas planas e iconos. Rectángulos, círculos, triángulos y otras figuras geométricas con la ausencia de +

El color a la hora de diseñar es muy importante, con el color se transmiten muchas sensaciones y la elección de un color u otro +